uni-app引用第三方的富文本编辑器
1、首先再uni-app中下载jin-edit富文本编辑器,下载完成之后进行解压
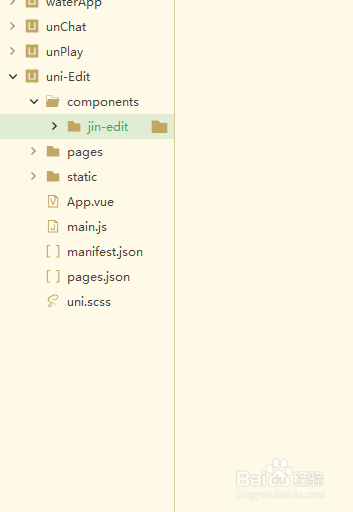
2、打HBuilderX开发工具,创建一个uni-app项目,并引入jin-edit富文本编辑到当前项目的commponents目录中
3、引入之后就在pages.json中进行该路径的配置,因为再复制粘贴之后,该路径是没有被pages.json自己的创建的,所以需要手动的创建该路径
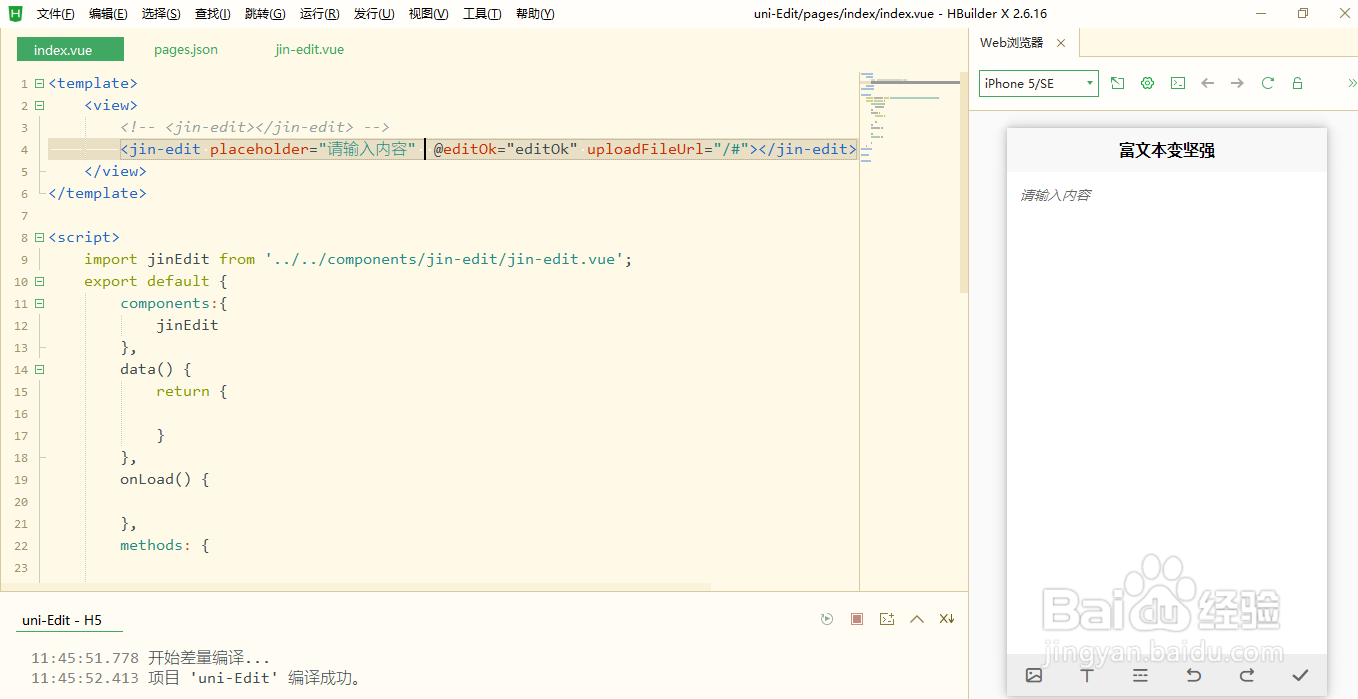
4、再index.vue文件中进行引入components/jin-edit/jin-edit.vue组件并注册
5、再index.vue中的<template> <view> </view></template>对jin-edit组件的使用
6、最后查看运行结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:89
阅读量:38
阅读量:64
阅读量:40