jquery实现点击按钮控制多个div的显示和隐藏
1、新建一个html文件,命名为test.html,用于讲解jquery实现点击按钮控制多个div的显示和隐藏。
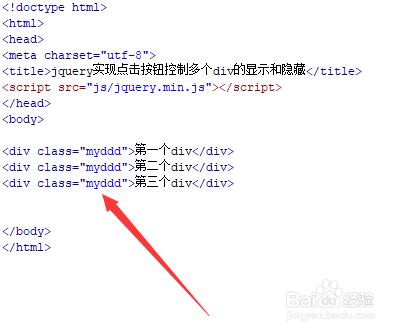
2、在test.html文件内,使用div标签创建多个模块,例如,这里创建三个模块。
3、在test.html文件内,给每个div模块统一设置一个class属性,用于下面获得div对象。
4、在css标签内,定义div的样式 ,设置其宽度为100px ,背景颜色为灰色,外边距为10px。
5、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行funcTest()函数。
6、在js标签中,创建funcTest()函数,在函数内,通过class获得div对象,使用toggle()方法实现div的显示和隐藏。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:27
阅读量:88
阅读量:48
阅读量:35