微信小程序基础内容类组件text使用详解
1、在 wxml 文件中通过 <text> 标签创建一个文本组件,通过数据绑定的方式赋值,关于数据绑定的概念,可以参考如下经验引用。
2、js 文件中定义上述绑定的数据变量的初始值。
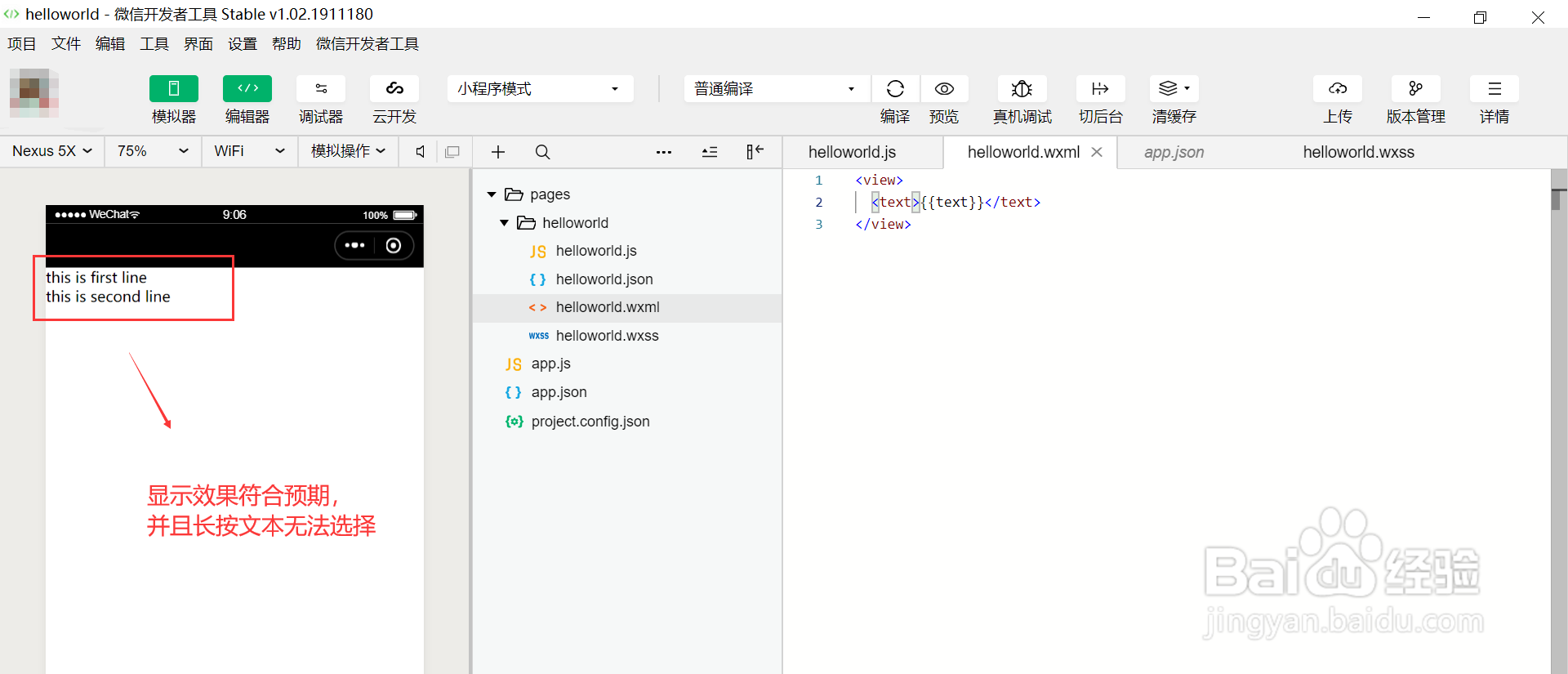
3、保存编译,通过模拟器查看页面显示效果,因为默认 text 组件的 selectable 属性为 false,即文本不可长按选择,模拟器中测试长按文本,确认无法选择。
4、测试 selectable 属性的作用在<text> 标签中添加 selectable="true" 的属性后,保存编译,在模拟器中,长按文本,可实现文本选择的功能。
5、测试 decode 属性的作用在<text> 标签中添加 decode="true" 的属性后,保存编译,在模拟器中,可以看到文本组件能够解析一些转义字符。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:35
阅读量:48
阅读量:52
阅读量:36