HTML5 APP开发之手机调试页面
1、运行HBuilder软件,然后,打开APP项目。
2、点击菜单栏“运行”-“手机运行"(可以是安桌手机运行,也可以是IOS手机运行)---- 前提是用数据线连接手机和电脑端。
3、首次手机运行,会自动安装HBuilder APP软件(该软件用于直接打开运行的APP软件界面),下面是安装完成的效果。
4、对于安桌手机,安装HBuilder APP软件后,会自动打开运行的APP软件。对于IOS手机,需人工点击HBuilder APP软件打开运行的APP软件。
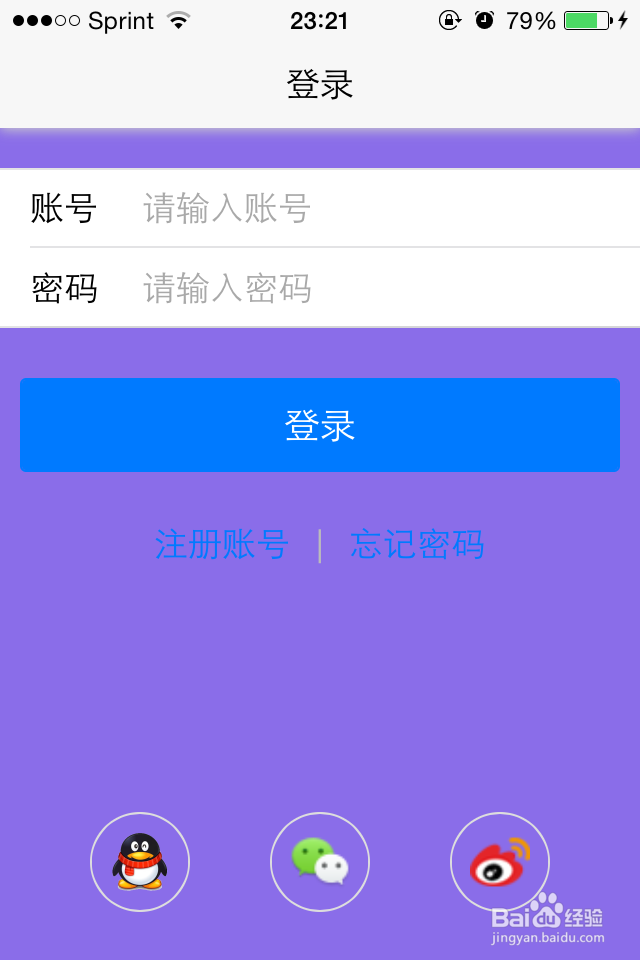
5、点击HBuilder APP软件打开运行的APP软件效果如下图。
6、当需要修改页面内容时,只需修改页面代码,保存便可(删除选中的样式)。
7、页面修改保存后,便可自动更新到手机上。则手机能实时显示最近的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:69
阅读量:38
阅读量:46
阅读量:76