利用CSS,为列表数据添加间隔效果
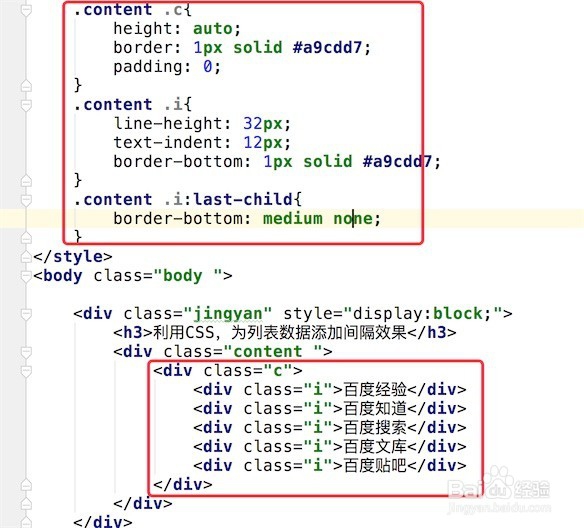
1、先写上我们的列表html和css,代码如图,
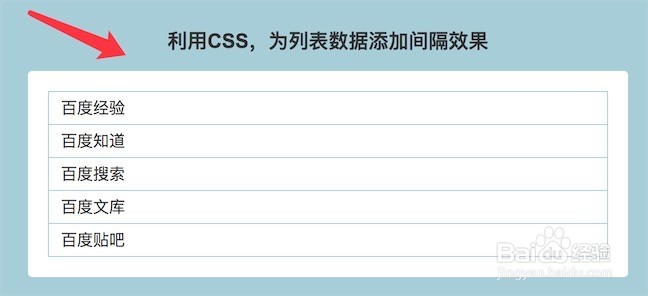
2、现在的页面显示还没有间隔效果。
3、要实现间隔,我们可以利用css伪类,:nth-child(2n),这里的2n代表的是双数行,你也可以直接用英文的 even来,:nth-child(even),代码如图
4、效果如图,自动在双数行里添加上背景色了,有了间隔的效果。
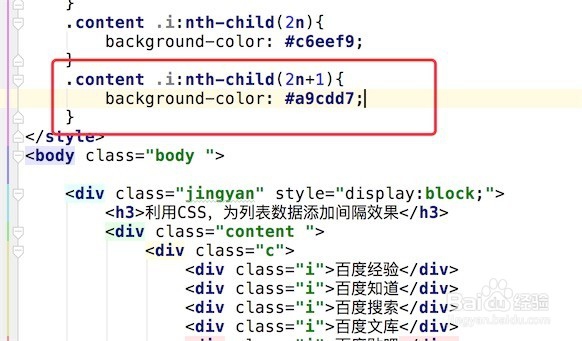
5、如果要为单数行也加上背景色呢?我们可以用css伪类,:nth-child(2n+1)来实现,2n是双数,2n+1就是单数了,也可以用英文来::nth-child(odd),代码如图
6、刷新页面,可以看到效果还不错。
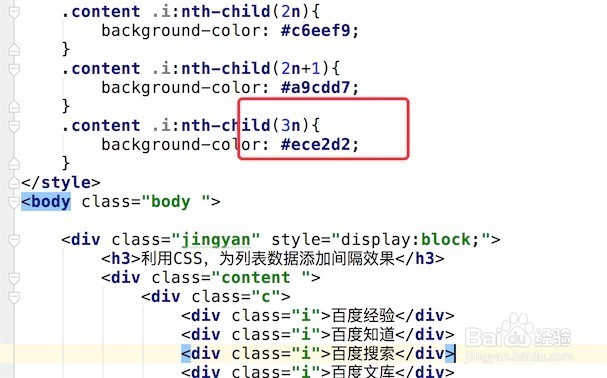
7、有2n的伪类,当然也有3n, 4n...这又是什么意思,其实n就是位数,3n就是3的倍数行,比如第3,6,9,12...行。我们在代码里添加一个,如图
8、效果如图,由于我们只有5行,所以只有第三行应用了这个样式。所以运用这个伪类,我们可以为列表数据添加多种多样的间隔效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:44
阅读量:37
阅读量:94
阅读量:58