inconfont的应用
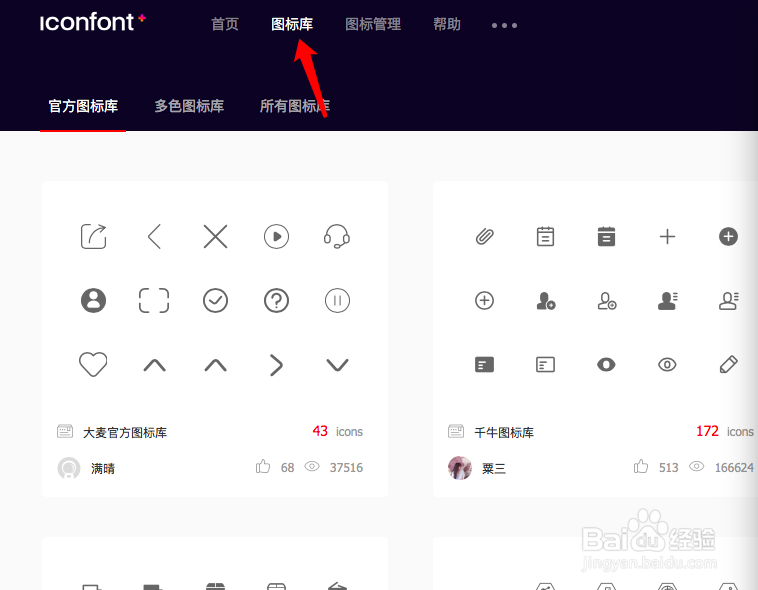
1、打开Iconfont-图标库的任何网站都可以(这里面竟然不让写机构名和网址,很遗憾),首先进行注册成为会员
2、添加需要的图标的方法,一个是搜索,另一个是在图标库里选择所需图标
3、鼠标移上图标,出现三个选项,选择加入“添加入库”
4、点击右上角的“库”图标
5、点击“添加至库”,新建库名,确认
6、点击“下载至本地”,本地会有一个文件夹
7、对我们有用的是5个文件,如下图:4个字体文件,1个样式文件。取出到自己的项目中的相应文件夹里
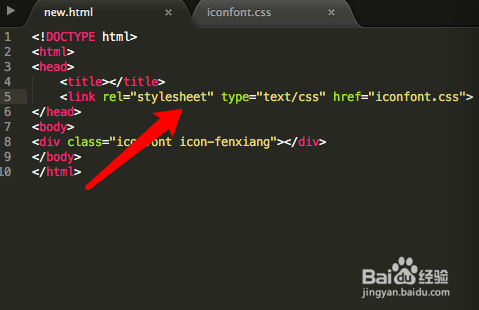
8、在文件里添加相应的样式文件。在样式文件里,变换字体路径。iconfont是comman样式,可以在其里面设置字体,字体大小,颜色等。其它class我们所需要的字体样式,可以设置每个字体的特殊样式
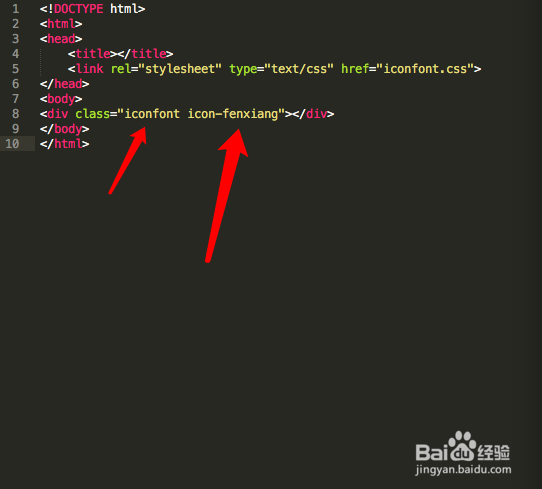
9、在html页面里,添加我们所需要的图标。iconfont是comman样式,必须添加,另一个icon-fenxiang是需要添加我们所需要的图标
10、看看我们运行的结果吧:)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:70
阅读量:26
阅读量:74
阅读量:60