设置背景颜色半透明
1、打开软件,如下图所示;
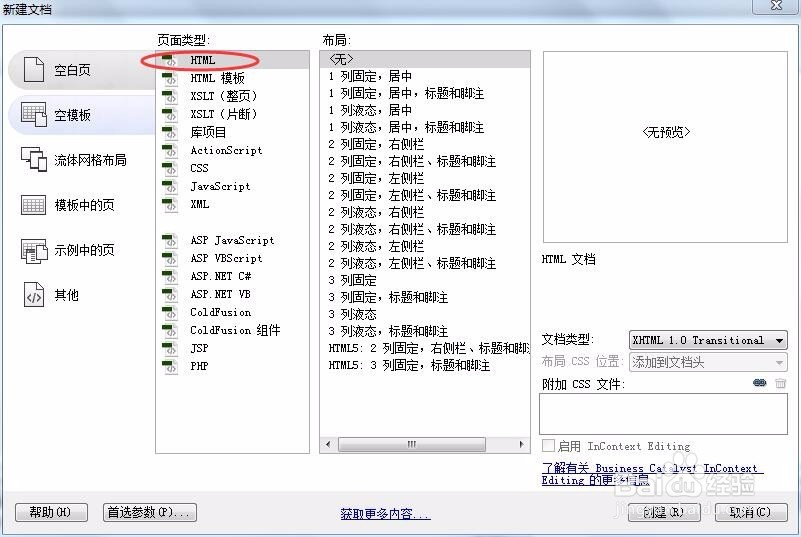
2、创建一个HTML页面;
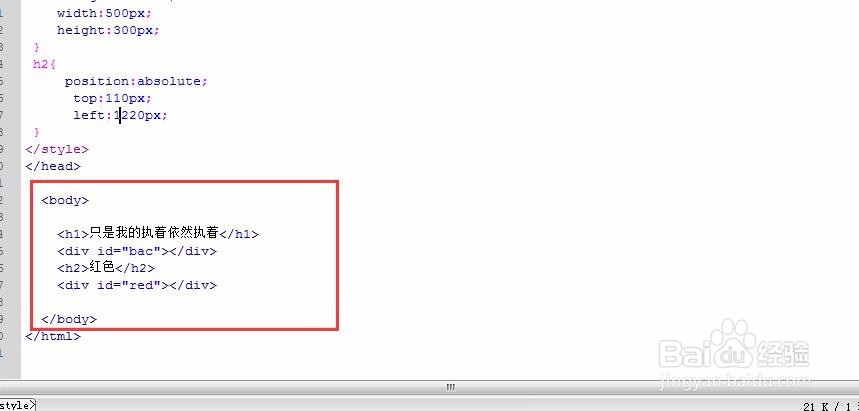
3、在body里面写如下代码; <body> <h1>只是我的执着依然执着</h1> <div id="bac"></div> <h2>红色</h2> <div id="red"></div> </body>
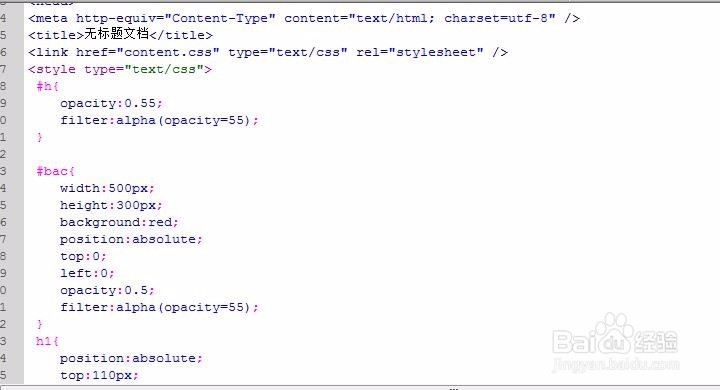
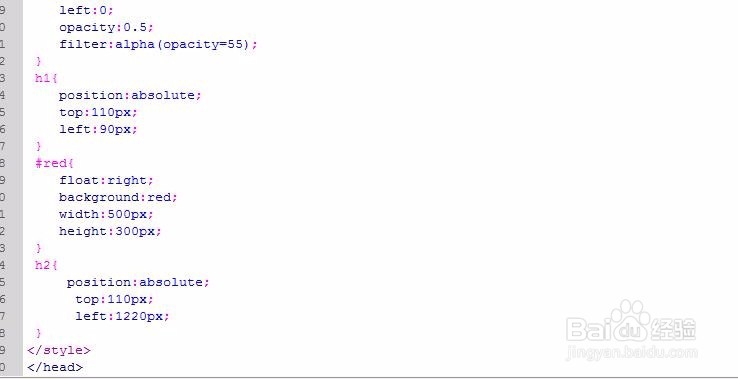
4、在样式里面写如下代码;<style type="text/css">#h{ opacity:0.55; filter:alpha(opacity=55);}#bac{ width:500px; height:300px; background:red; position:absolute; top:0; left:0; opacity:0.5; filter:alpha(opacity=55);}h1{ position:absolute; top:110px; left:90px;}#red{ float:right; background:red; width:500px; height:300px;}h2{ position:absolute; top:110px; left:1220px;}</style>
5、运行结果如下,对比;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:48
阅读量:44
阅读量:32
阅读量:38