CSS选择器ID与CLASS的区别是什么
1、第一步,先定义一个块级元素,让我们的选择器作用在它上面,代码如下:<body>争犸禀淫<div class="control"></颊俄岿髭div></body>这是一个CLASS选择器,还有一个ID如下:<body><div id="control_id"></div></body>此时页面没有效果
2、定义好之后,分别给两个选择器加上样式,观察他们的区别,样式代码如下:.control{width: 100px;height: 100px;background: red;}.control_id{width: 100px;height: 100px;background: pink;}此时是没有效果的
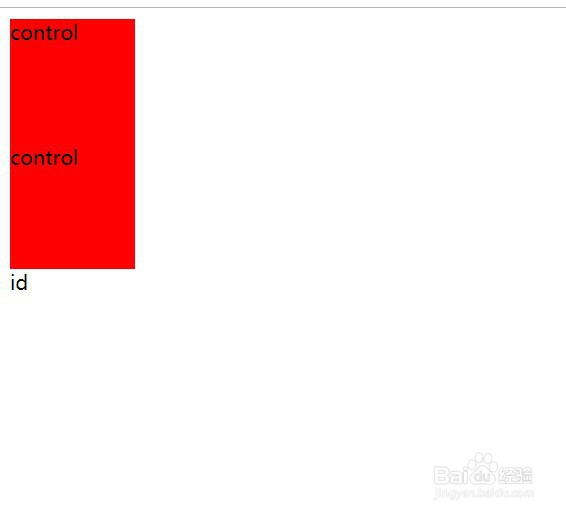
3、为了验证效果,再加一个同名的class类选择器,代码如下:<div class="control"稆糨孝汶;>control</div><div class="control">control</div>此时,页面上会出现两个一样的样式,ID的则为一个,很明显的看到他们的区别就是,ID只能针对某一个进行控制,CLASS则可以多个。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。