css怎么让div里的内容居中
1、新建一个html文件,命名为test.html,用于讲解css怎么让div里的内容居中。
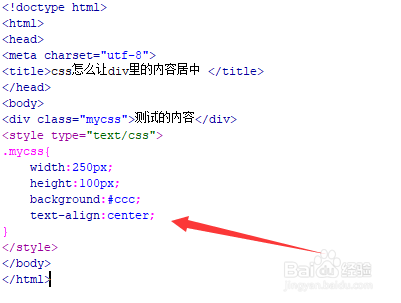
2、在test.html文件内,使用div标签创建一个模块,在div内,写上测试的内容。
3、在test.html文件内,给div添加一个class属性,用于下面通过该class设置div的样式。
4、在css标签内,通过class定义div的样式,设置其宽度为250px,高度为100px,背景颜色为灰色。
5、在css标签的div样式内,再将text-align属性设置为center,便可实现div内容居中。
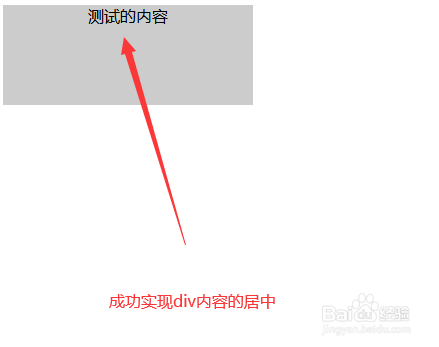
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:64
阅读量:94
阅读量:58
阅读量:45