border-radius的使用详解
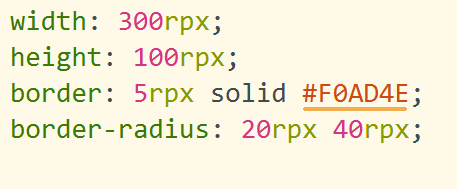
1、因为本人老是会忘记border-radius的多值使用方法,特地写来提醒自己的。最简单也是最常用的,就是一个值的情况,直接对边框的四个角进行设置。
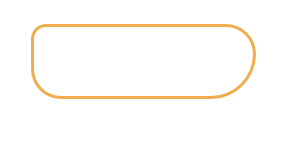
2、border-radius:20px 20px;border-radius后面接两个值的时候,分别表示上左下右、上右下左。
3、border-radius:20px 20px 20px;border-radius后面接三个值是比较少见的。分别表示上左、上右下左、下右。
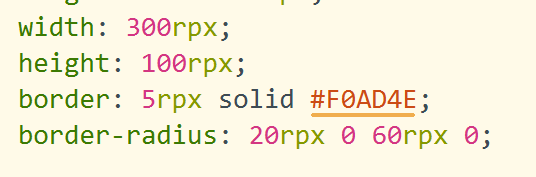
4、bor蟠校盯昂der-radius:0 0 0 20px;border-radius后面接四个值的时候,分别表示上禾韧喹缎左、上右、下左、下右。还有另外一种写法:border-top-left-radius:20px;这种表示上左。可以通过这种指定位置的方法,来设置边框的圆角值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:69
阅读量:77
阅读量:47
阅读量:32