js如何给div添加边框
1、新建一个html文件,命名为test.html,用于讲解js如何给div添加边框。
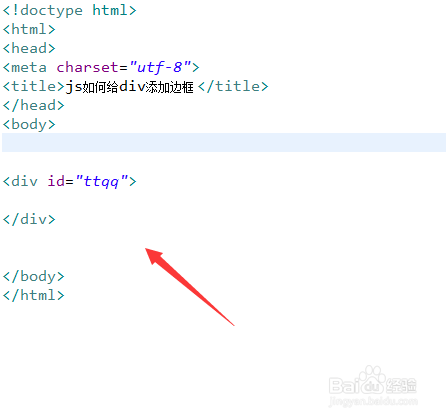
2、在test.html文件内,使用div创建一个模块,并设置其id属性为ttqq。
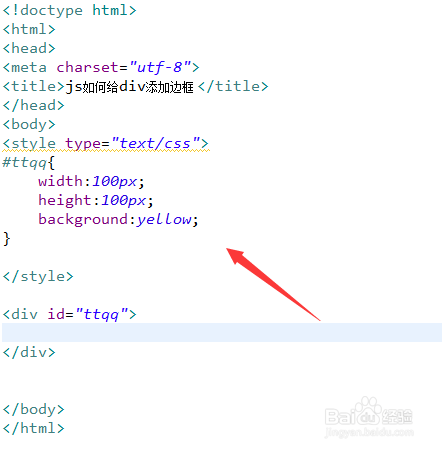
3、在css标签内,通过id定义div的样式,设置它的宽度为100px,高度为100px,背景颜色为黄色。
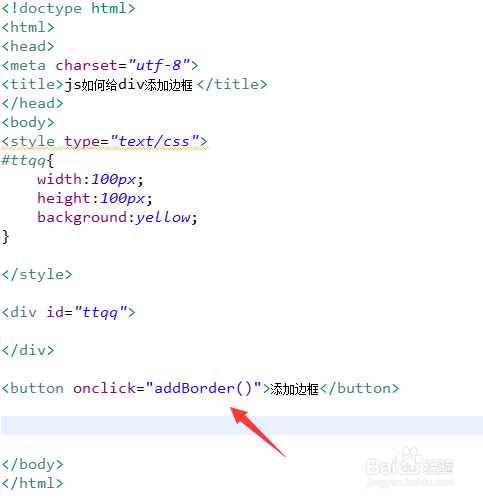
4、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击糙怍牢莱事件,当按钮被点击时,执行addBorder()函数。
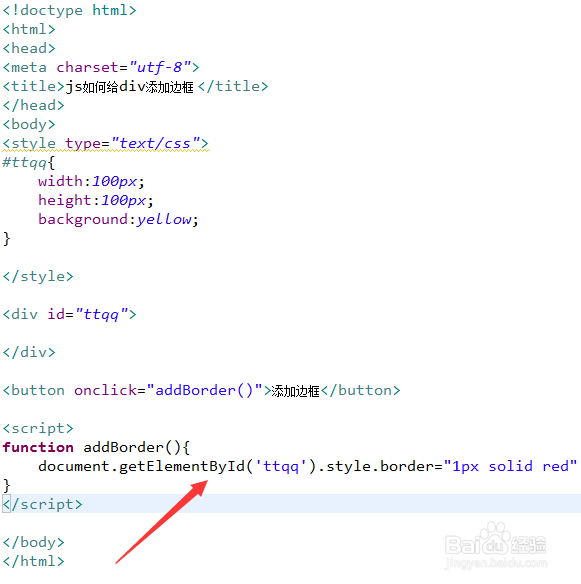
5、在js标签内,创建addBorder()函数,在函数内,通过id获得div对象,设醅呓择锗置style中的border属性为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:69
阅读量:27
阅读量:60
阅读量:88