利用CSS怎么让文字居中
1、新建一个html文件,命名为test.html,用于讲解利用CSS怎么让文字居中。
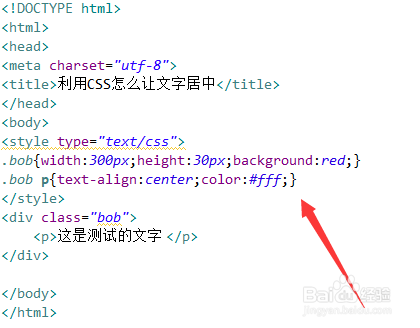
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为bob,下面将通过该class设置其css样式。
3、在test.html文件内,在div标签内,使用p标签创建一行文字,下面将利用CSS让文字居中。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,对类名为bob的div进行样式设置,定义其宽度为300px,高度为30px,背景颜色为红色。
6、在css标签内,对p元素进行样式设置,使用text-align属性设置文字居中(center),文字颜色为白色。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:32
阅读量:37
阅读量:59
阅读量:61