在HTML 5中,如何利用Canvas元素绘制圆形
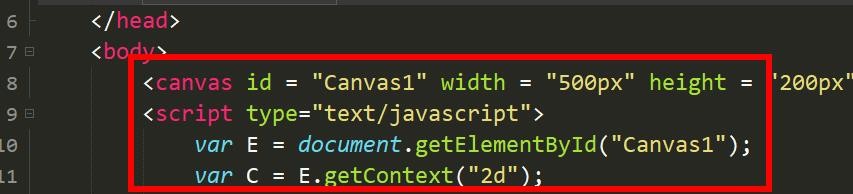
1、首先,我们建立Canvas和Script元素,并在Script元素中获取Canvas的ID。
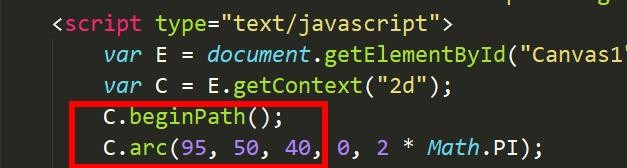
2、然后我们就能为元素添加新路径和调用arc方法。
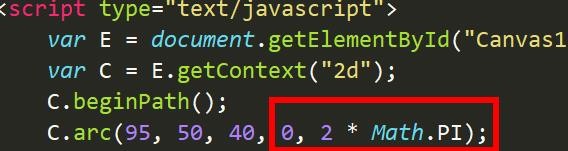
3、此时,我们指定圆的起始角度和终止角度。
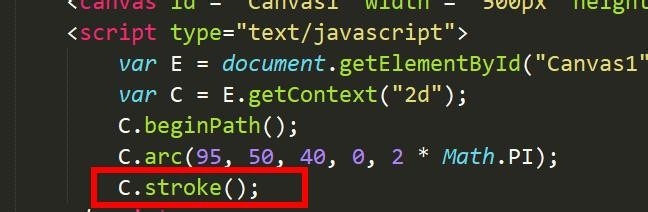
4、然后我们利用Canvas元素的stroke方法就能绘制圆形了。
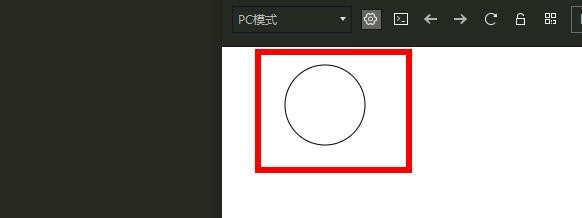
5、此时我们在浏览应用中,就能看到我们利用Canvas元素绘制的圆形了。
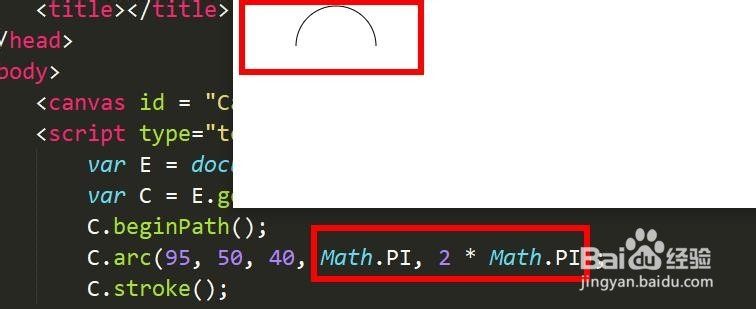
6、如果你想要半圆等内容,还可以通过这种方式绘制。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:64
阅读量:57
阅读量:83
阅读量:66