html分页自适应居中;css设置分页自适应居中
1、新建html编码页面。如图:
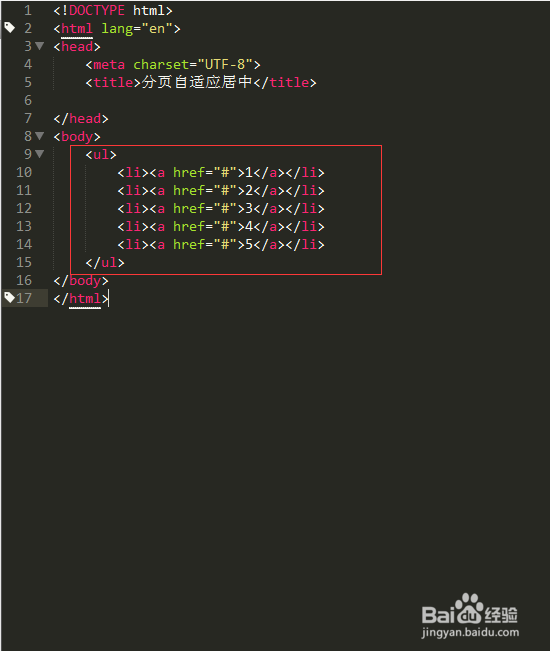
2、在html编码页面上编写 <ul>、<li>、<a>标签,然后在<a&爿讥旌护gt;标签里填写页码。分页代码:<ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li></ul>如图:
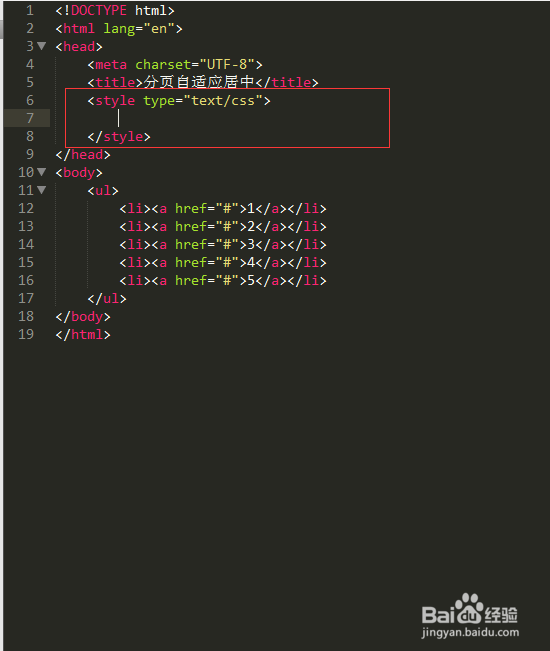
3、在<title>标签后面新建<style>标签,用于存放分页的样式。代码:<style type="text/css"></style>如图:
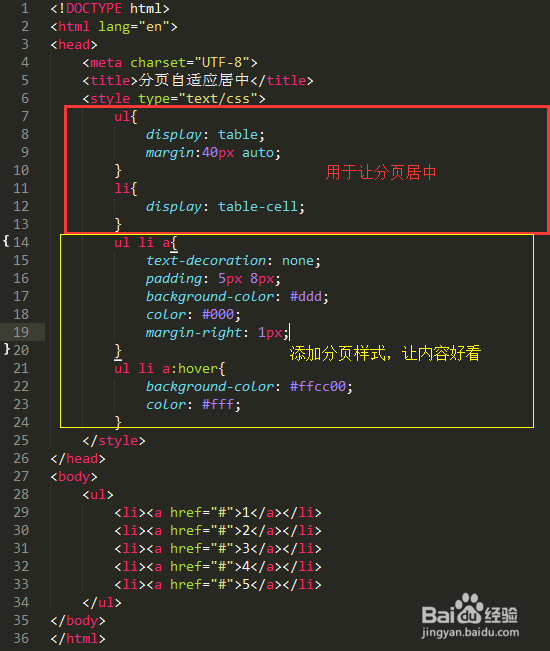
4、在<style>标签里设置分页标签的样式。所有样式代码:ul{ display: table; margin:40px auto; } li{ display: table-cell; } ul li a{ text-decoration: none; padding: 5px 8px; background-color: #ddd; color: #000; margin-right: 1px; } ul li a:hover{ background-color: #ffcc00; color: #fff; }如图:
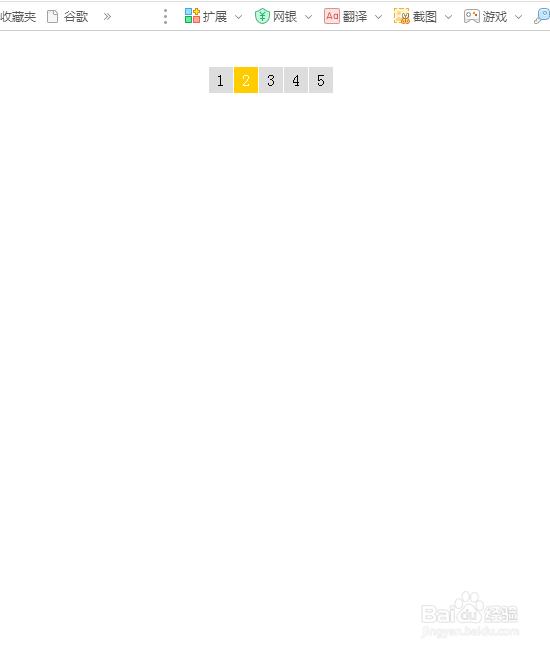
5、保存html文件后使用浏览器打开即可看到居中效果。如图:
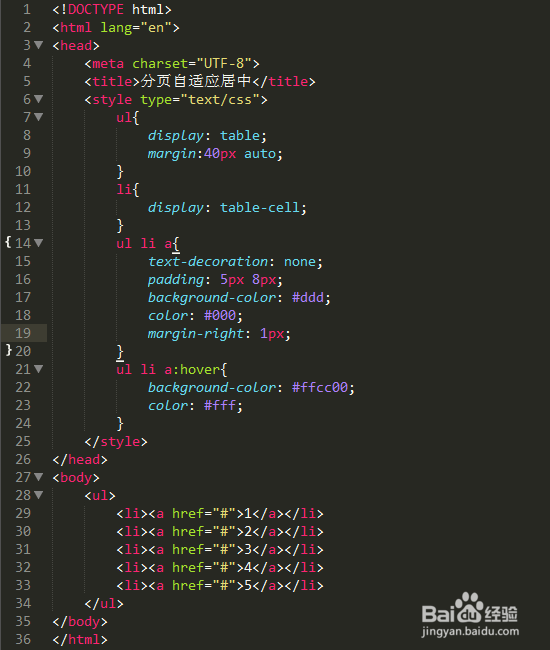
6、只需要把所有代码复制新建的html文件上,保存后使用浏碎茯钍婵览器打开即可看到效果。所有代码:<!DOCTYPE html><html><head> 媪青怍牙<meta charset="UTF-8"> <title>分页自适应居中</title> <style type="text/css"> ul{ display: table; margin:40px auto; } li{ display: table-cell; } ul li a{ text-decoration: none; padding: 5px 8px; background-color: #ddd; color: #000; margin-right: 1px; } ul li a:hover{ background-color: #ffcc00; color: #fff; } </style></head><body> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul></body></html>如图: