vue项目h5 屏幕自适应
1、安装lib-flexible
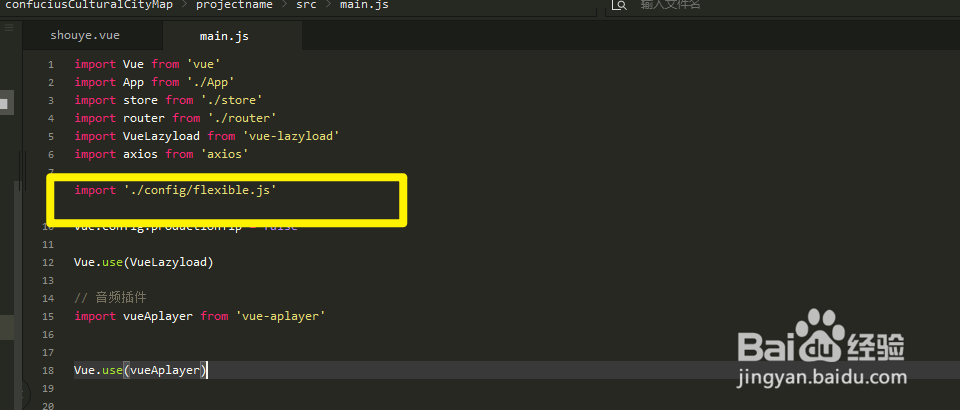
2、在main.js中引入
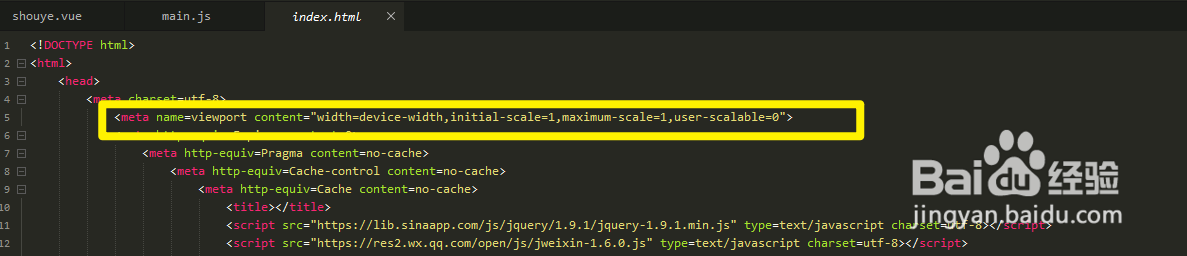
3、在index.html文件中设置meta标签:
4、然后在项目中写css时会自动将px转化为rem,需要安装px2rem这个工具
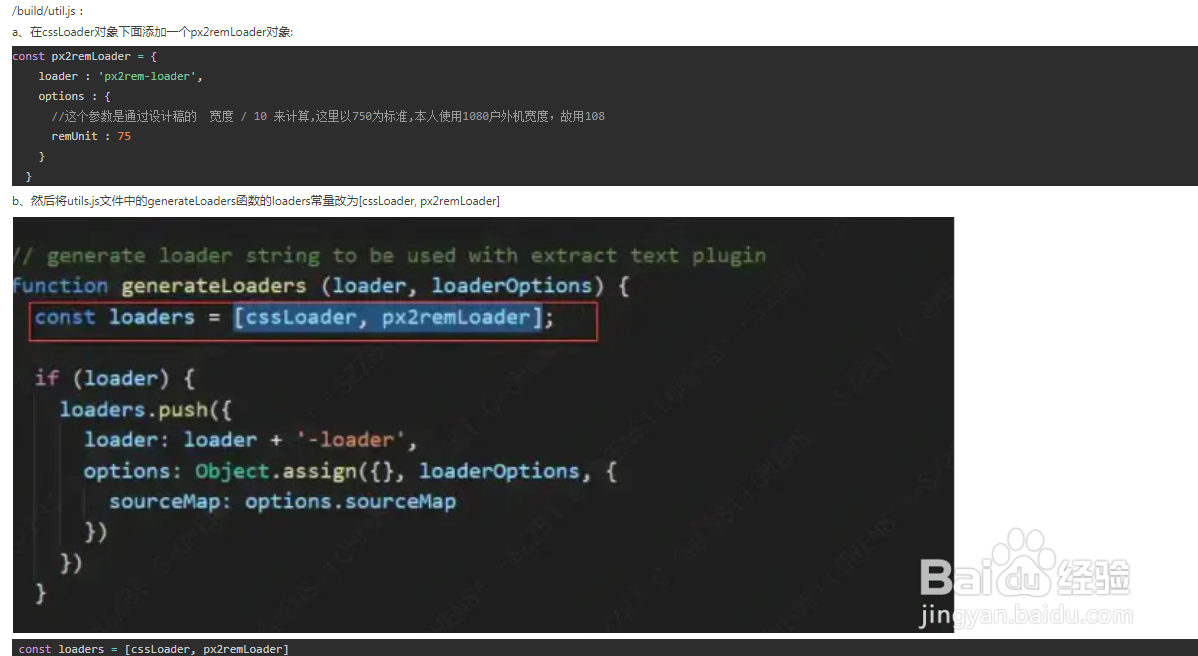
5、修改配置文件
6、使用了vue cli3或3以上版本的,在项目根目录下新建vue.config.js文件
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:45
阅读量:83
阅读量:24
阅读量:82