如何使tab页切换,页面不刷新
1、新建一个空白html页面
2、编写页面代码:<div id="box"> <ul id="tit"> <li class="select">标题一</li> <li>标题二</li> <li>标题三</li> </ul> <ol id="con"> <li class="show">内容一</li> <li>内容二</li> <li>内容三</li> </ol> </div>
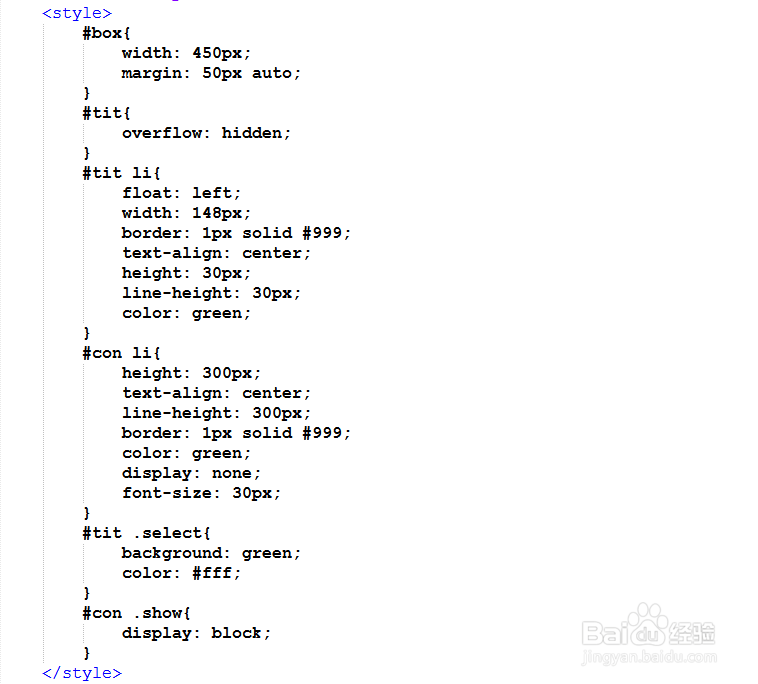
3、编写页面代码样式:#box{ width: 450px; margin砜实蛰斓: 50px auto; } #tit{ overflow: hidden; } #tit li{ float: left; width: 148px; border: 1px solid #999; text-align: center; height: 30px; line-height: 30px; color: green; } #con li{ height: 300px; text-align: center; line-height: 300px; border: 1px solid #999; color: green; display: none; font-size: 30px; } #tit .select{ background: green; color: #fff; } #con .show{ display: block; }
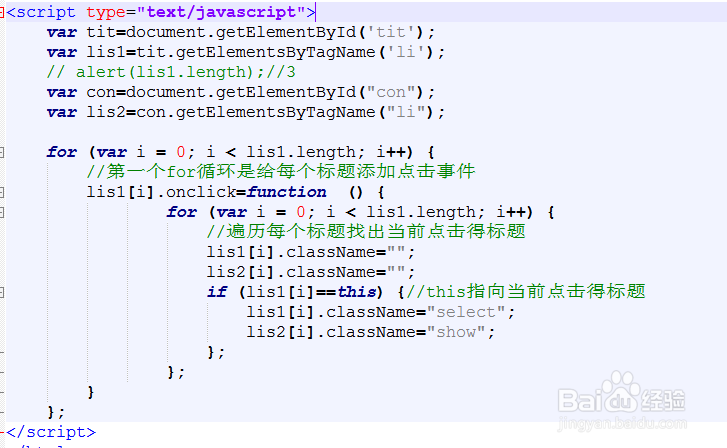
4、编写js结构:var tit=document.getElementById(争犸禀淫'tit'); var lis1=tit.getElementsByTagNam髫潋啜缅e('li'); // alert(lis1.length);//3 var con=document.getElementById("con"); var lis2=con.getElementsByTagName("li"); for (var i = 0; i < lis1.length; i++) { //第一个for循环是给每个标题添加点击事件 lis1[i].onclick=function () { for (var i = 0; i < lis1.length; i++) { //遍历每个标题找出当前点击得标题 lis1[i].className=""; lis2[i].className=""; if (lis1[i]==this) {//this指向当前点击得标题 lis1[i].className="select"; lis2[i].className="show"; }; }; } };
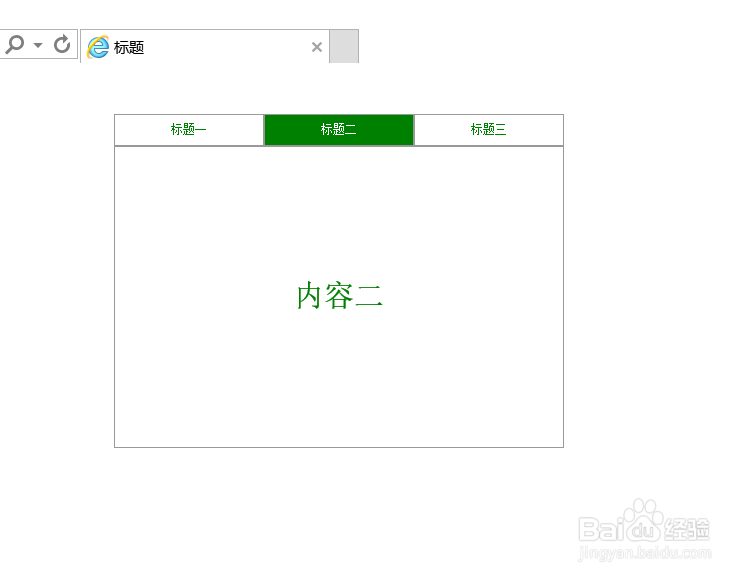
5、页面效果如下:
6、点击tab进行切换后效果,切换时页面不会进行刷新