jquery如何实现点击图片后跳转到另外一个页面
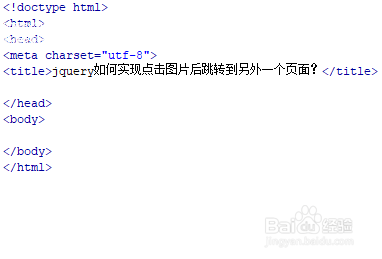
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击图片后跳转到另外一个页面。
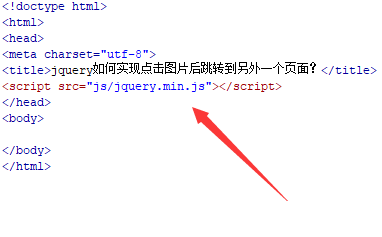
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
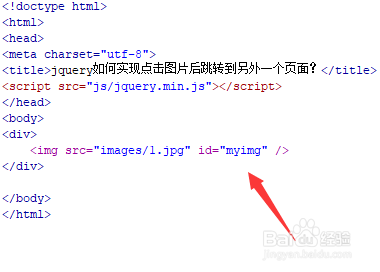
3、在test.html文件内,创建一个div模块,在div内,使用img标签创建一张图片,图片地址为images文件夹下面的1.jpg图片。
4、在test.html文件内,设置img标签的id属性,下面将通过此id来绑定点击事件,例如,设置img标签的id属性为myimg。
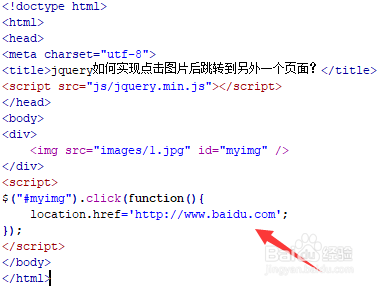
5、在test.html文件内,在js标签中,通过img标签的id获得对象,给该对象绑定click点击事件,当图片被点击时,执行function内的代码。
6、在function方法体内,使用location.href来实现跳转至另一个页面,例如,这里设置跳转至百度网站。
7、在浏览器打开test.html文件,点击图片,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:46
阅读量:33
阅读量:55
阅读量:62