touch触屏怎么像a连接一样切换页面
1、看字面意思就能理解,分别是触摸开始,触摸过程中,和触摸结束。另有参数:位于屏幕上的触摸点(也就是手指)的集合。
2、内容里面是一行三个内容容器,每个容器的大小等于内容区的大小,每次切换只显示一个容器。这里我们内容部分的切换不采取切换的方式。
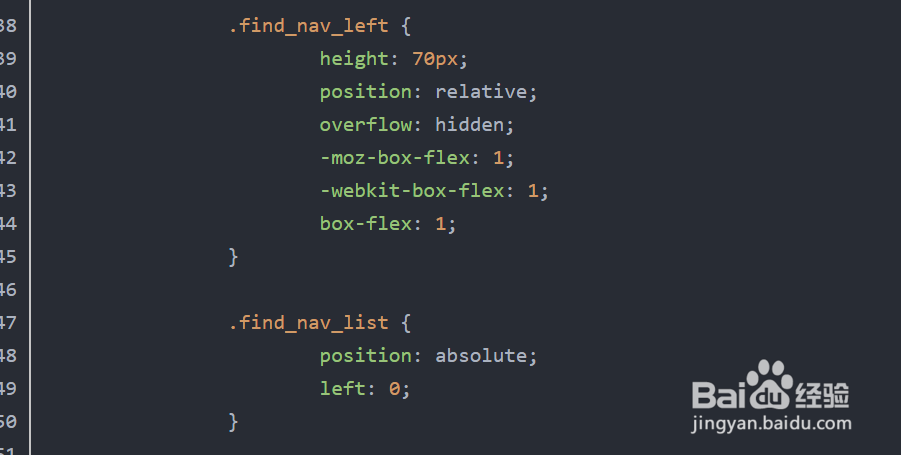
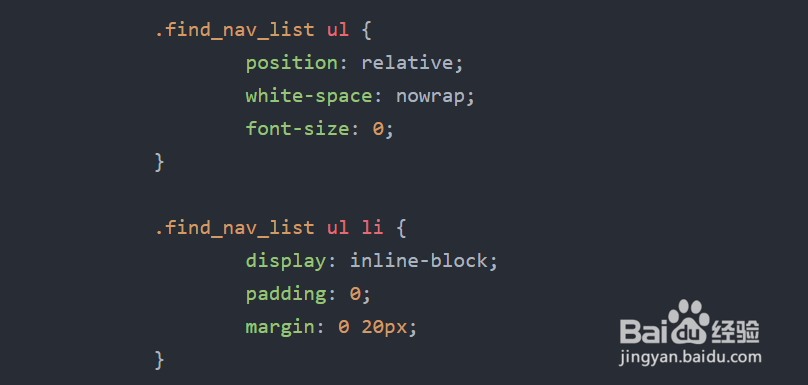
3、因为要用手指去拖动,所以三个内容容器都要横向排列位于一个父容器内部,这个父容器设置并位于一个窗口容器内部,窗口容器设置即可,加好对应的样式即可。
4、我们要实现拖动的元素是父容器,拖动过程中父容器跟随手指,拖动结束时根据判断得到的滑动方向将父容器移动一个子容器的宽度,并且同时切换上诹鬃蛭镲面tab标签的样式。当父容器移动到左边或者右边的时候取消父容器的移动。
5、将滑动时的手指位置与touchstart获取到的起始位置作减法,从而得出滑动方囿鹣分胰向,并将父容器的left值增减设置为减法的差值,以实现父容器跟随手指移动。
6、为父容器的赋值,从而实现显露出来的子容器的切换。同时为tab标签的样式做改变,以表达切换效果的实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:55
阅读量:34
阅读量:20
阅读量:22