HTML download属性使用方法详解
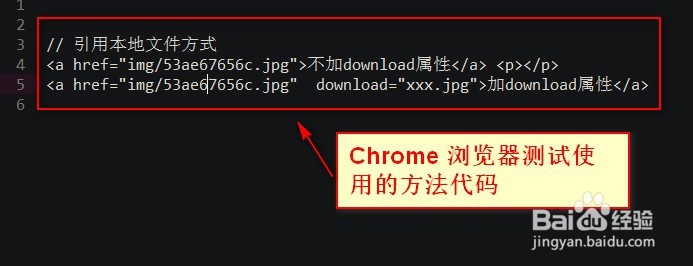
1、1.Chrome 浏览器测试使用的方法代码
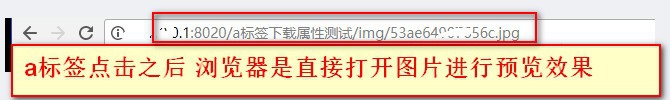
2、2.a标签点击之后浏览器是直接打开图片进行预览的效果
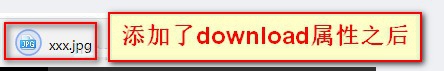
3、3.添加了download属性之后,a标签点击之后,下载的文件名就是download所命名的文件名。
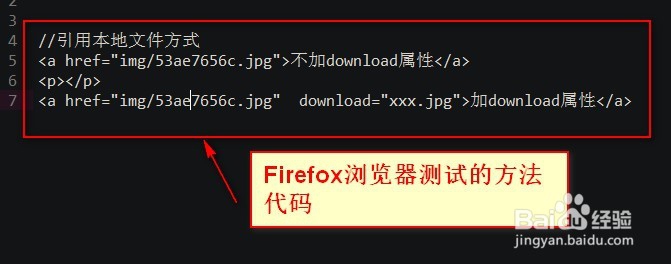
4、4.Firefox浏览器测试的方法代码
5、5.不加download属性的时,a标签点击之后浏览器是直接打开图片进行预览效果
6、6.使用添加了蟠校盯昂download属性之后效果,a标签点击之后,浏览器会强制进行文件下载,下载的文件名就是download所命名的文件名 。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:76
阅读量:85
阅读量:35
阅读量:95