canvas怎么设置画布背景颜色
1、首先我们先理解一下web坐标系。与笛卡坐标系对比。笛卡坐标系是我们平常数学中经常使用的坐标系。如下图所示。
2、Web坐标系。如下图所示,以屏幕左上角为(0,0)。向右为x轴正向,向下为y轴正向。其实也有负轴,但屏幕上一般看不到。
3、<canvas> 标签定义图形,比如图表和其他图像。<can箪滹埘麽vas> 标签只是图形容器,您必须使用脚本来绘制图形。其支葆扒豳峤持width和height。如下图,创建了一个1000*300的canvas容器,在浏览器中显示看不出来,因为尚未画图,但确实存在。
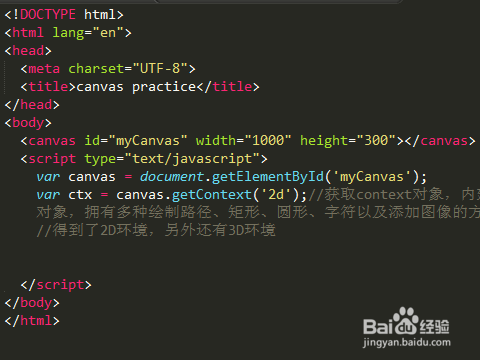
4、大多数 Canvas 绘图 API 都没有定义在 <canvas> 元素本身上,而是定义在通过画布的 getContext() 方法获得的一个“绘图环髻蔫进黝境”context 对象上。如下图所示。使用id来寻找canvas元素,并获得一个二维绘图环境。
5、下面绘制一个红色的矩形。如下图所示。
6、在浏览器中显示。读者可以根据随意更改代码,查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:51
阅读量:35
阅读量:76
阅读量:21