使用书签将JSON转化成表格,可复制到Excel
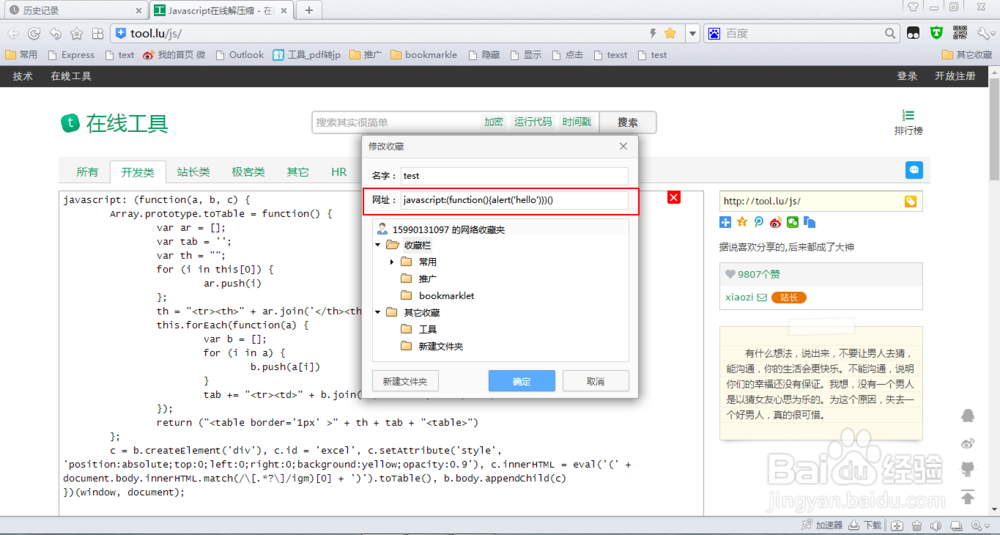
1、bookmarklet其实就是一个收藏夹,其中网址部分是javascript代码。
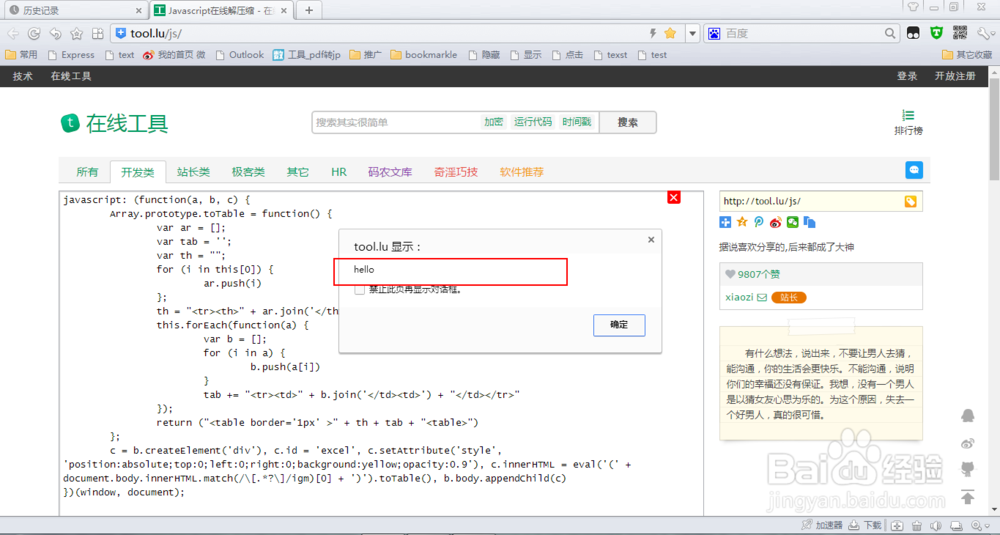
2、值得注意的是所有的bookmarklet都要按这个种格式来:javascript:(fun罕铞泱殳ction()撑俯擂摔{……})()。在这里的设略号就是用户自己写的代码来实现的功能区。我们写一个名称:test;网址:javascript:(function(){alert('hello')})()。我们来运行下刚才写的这个bookmarklet。会弹出一个对话框显示“hello”
3、我们既然知道了原理那么就可以利用它来实现更高级一点的功能——实现json转化成表格。
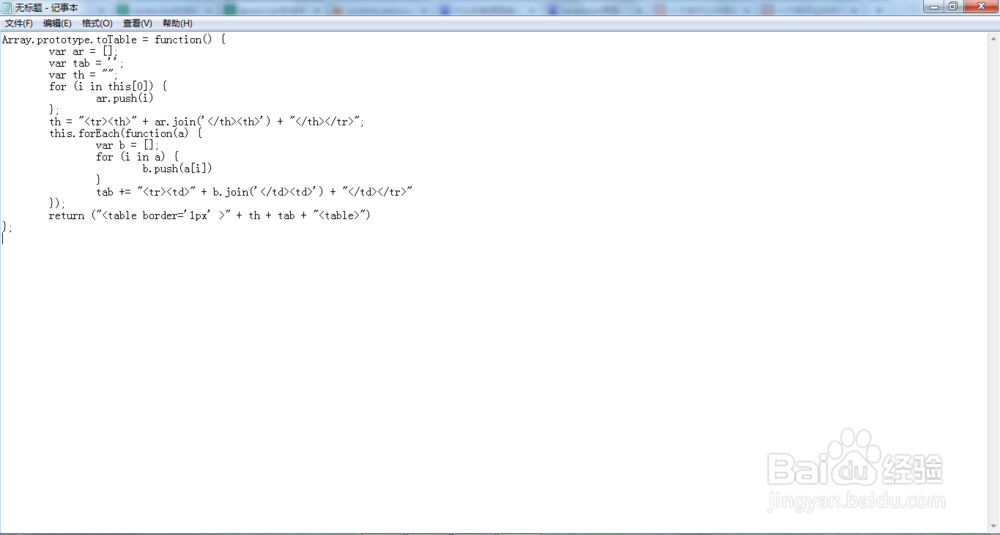
4、首先我们来写一段代码给数组的原型添加一个toTable的方法。toTable实现了把数据中的集合对象转变成“<table>……</table>”的字符串。
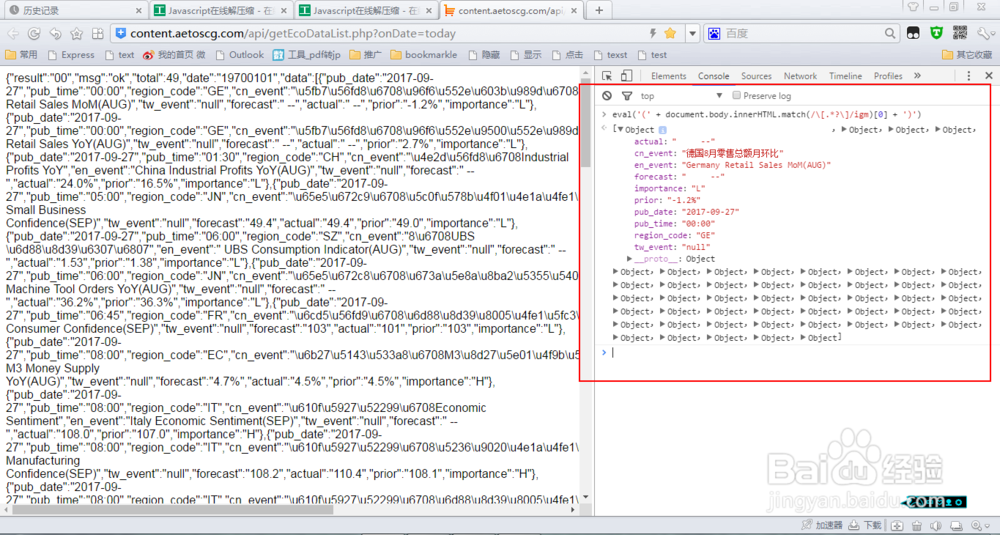
5、接下来我们是要实现是通过正则提取JSON,并凸鹣沮北把它转化成数组。正则提取的部分关键点是:document.body.innerHTML.match(/\[.*?\]/igm)[0]。其中/\[.*?\]/igm是一个正则表达。关于正则表达什么写,这个不做细说,自行百度。正则提取的结果是一个字符串:”[……]”。想要把这个结果变成数组需要执行eval函数。这个函数的用法是:eval('(' + document.body.innerHTML.match(/\[.*?\]/igm)[0] + ')')。之后我们就可以用toTable方法了。
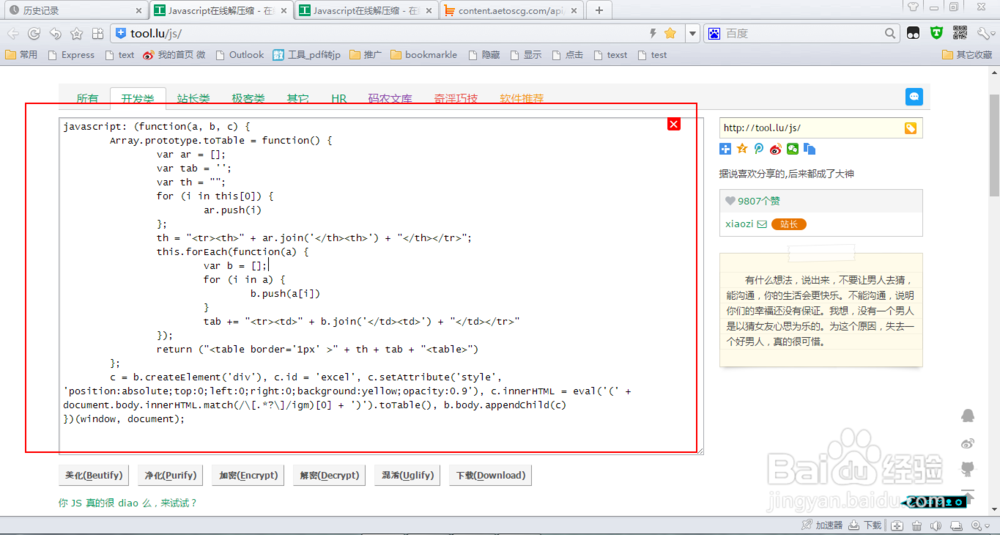
6、我们聪艄料姹再执行完toTable的方法之后返回的结果是“<table>……</table>”,我们希望做的是把这个段代码写到一个DIV元素中,那么这个DIV元素就会有一个漉胜衲仰表格元素。我们只要把这个DIV的布局布置在页面顶层,以带有透明的遮罩形式呈现即可。完整的代码:javascript:(function(a,b,c){Array.prototype.toTable=function(){var ar=[];var tab='';var th="";for(i in this[0]){ar.push(i)};th="<tr><th>"+ar.join('</th><th>')+"</th></tr>";this.forEach(function(a){var b=[];for(i in a){b.push(a[i])}tab+="<tr><td>"+b.join('</td><td>')+"</td></tr>"});return("<table border='1px' >"+th+tab+"<table>")};c=b.createElement('div'),c.id='excel',c.setAttribute('style','position:absolute;top:0;left:0;right:0;background:yellow;opacity:0.8'),c.innerHTML=eval('('+document.body.innerHTML.match(/\[.*?\]/igm)[0]+')').toTable(),b.body.appendChild(c)})(window,document);
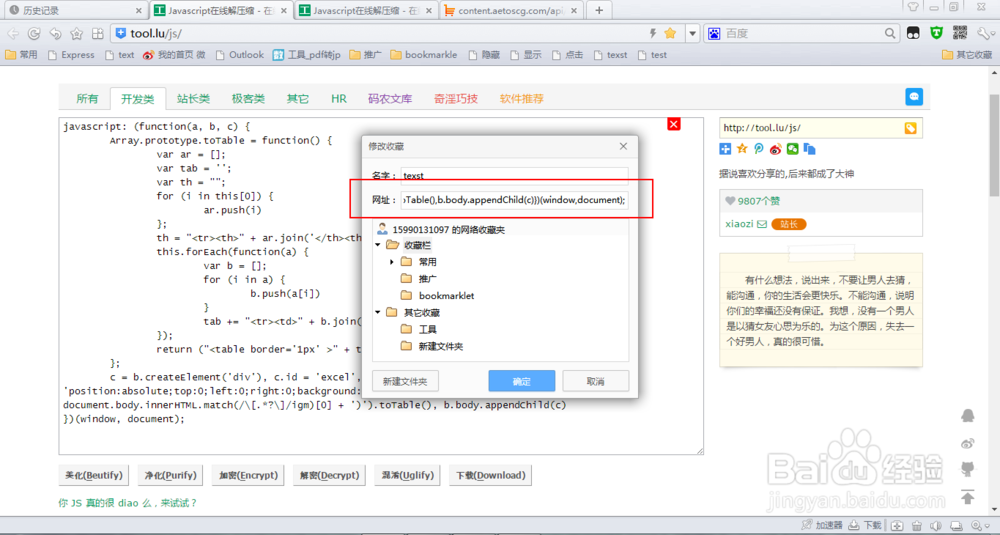
7、新建一个bokmarklet,把第六步的代码复制到网址中。
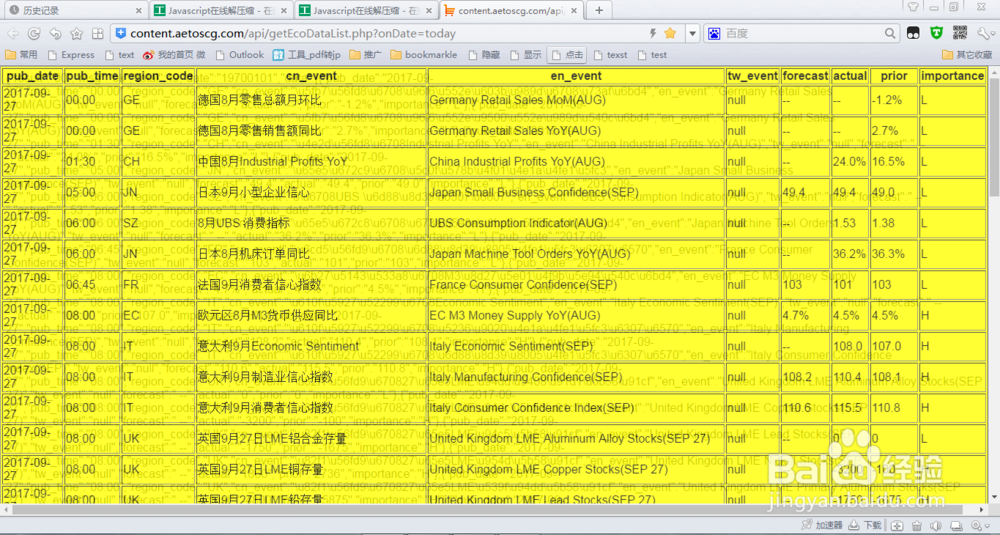
8、单击texst,即可得到结果。