jQuery语言动画效果二
1、stop()停止正在运行的动画。(第一个动画原有状态停止,其他不管继续)(从开始到停止到结束)
2、stop(true) 可以立即结束动画。(第一个动画停止,其他也停止原有状态,就是停止所有动画)
3、stop(true,true)可立即完成动画 。(第一个动画停止在最后位置。)
4、因为是动画效果整个过程是运动的,所以这里的图片仅供参考,如想看效果,可自己敲打代码查看效果。
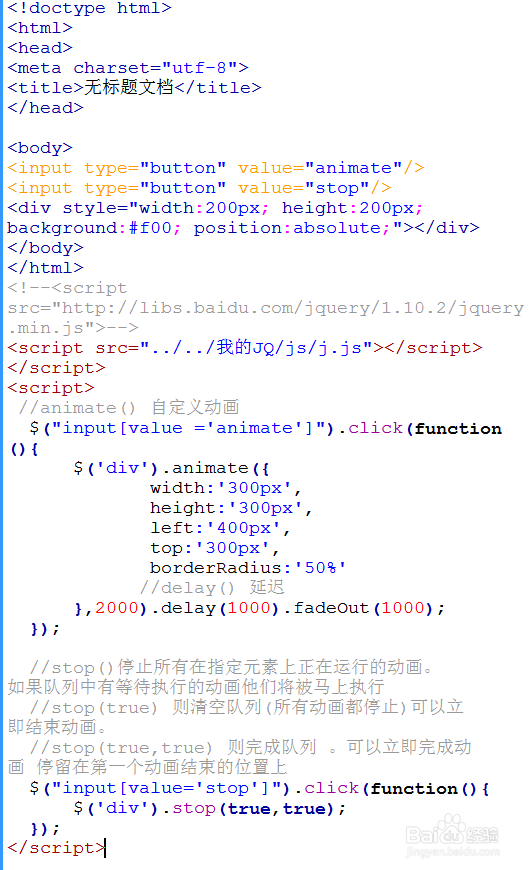
5、步骤1的代码显示如下图(书写方式与animate()方法相同)
6、步骤2和步骤3代码显示如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:40
阅读量:23
阅读量:21
阅读量:24