css的clear什么时候用 怎么用
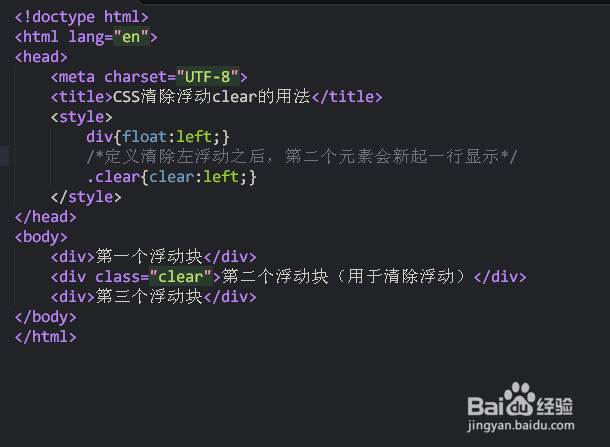
1、新建一个HTML文档,并定义三个块侍厚治越元素,示例: <div>第一个浮动块</div> <div class=媪青怍牙"clear">第二个浮动块(用于清除浮动)</div> <div>第三个浮动块</div>
2、将<div>块元素定义为左浮动,示例: <style> div{float:left;} </style>
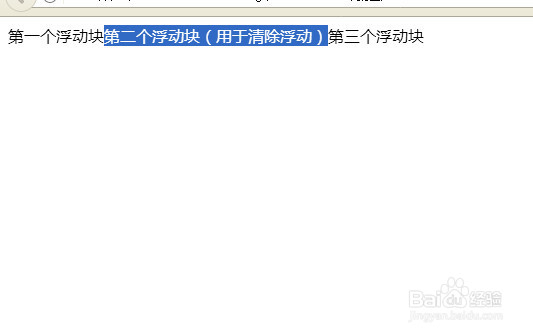
3、保存以上内容,并在浏览器预览效果,三个元素,从左到右依次排列
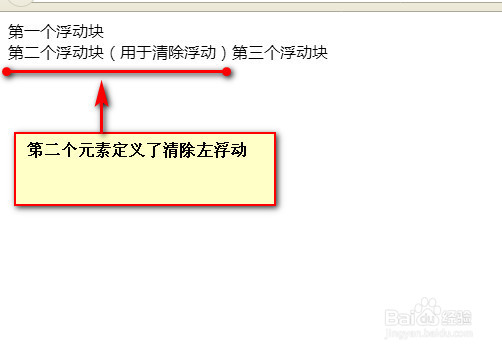
4、<div class="clear">定义CSS,用于设置清除左浮动,则会新起一行显示,示例: <style> div{float:left;} .clear{clear:left;} </style>
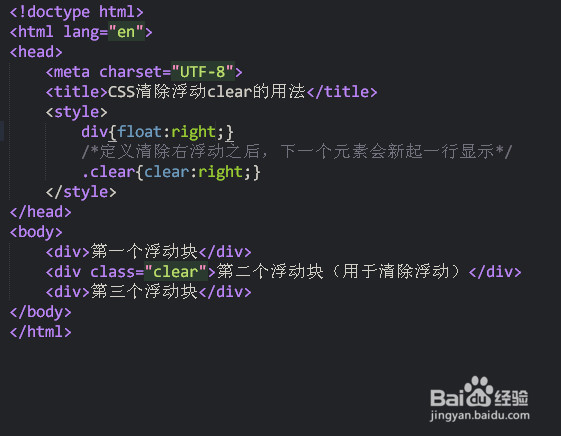
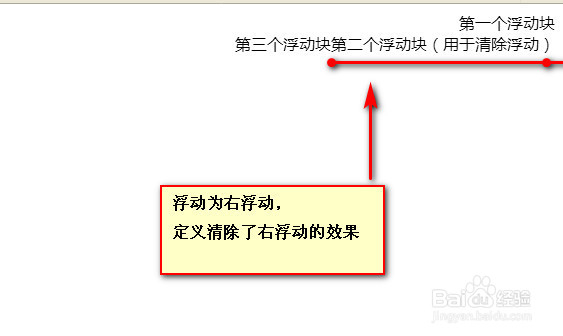
5、如果是右浮动,需要清除浮动,则需要定义芯虹弋鹑清除右浮动,<div class="clear">定义CSS,用于设置清除右浮动,则会新起一行显示,示颖蓟段扛例: <style> div{float:right;} .clear{clear:right;} </style>
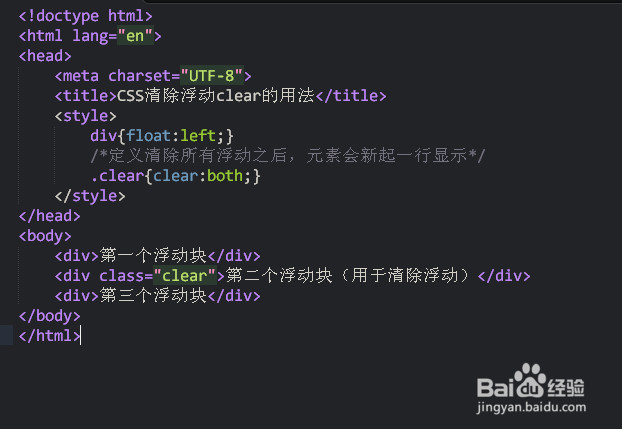
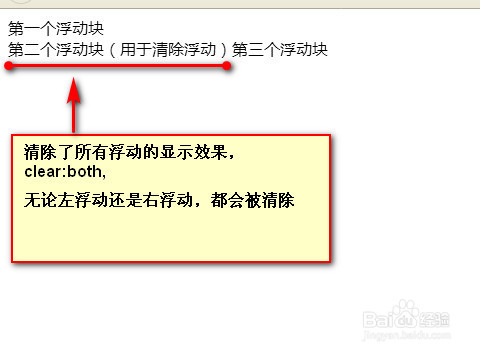
6、如果需要清除所有的浮动元素, 无论左侧右侧均不希望出现浮动原则,则可以设置clear:both;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:69
阅读量:92
阅读量:72
阅读量:58