layer设置自动关闭;layer设置几秒后自动关闭
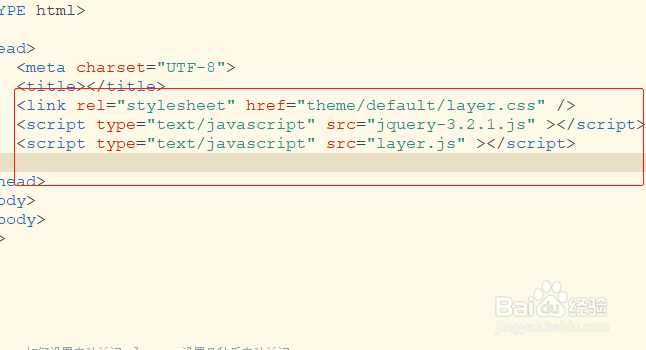
1、新建一个html代码页面,引入layer.css、jquery.js、layer.js这三个文件。
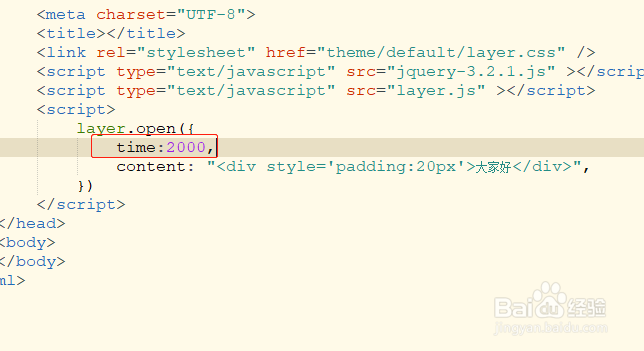
2、使用layer.open创建弹出框。新建一个script标签,然后在这个标签里面使用 layer.open() 创建一个弹出框创建代码:
3、设置弹出框显示的时间。在 layer.open() 里面添加 time:2000 表示弹出框显示2秒后自动关闭。
4、保存代码后使用浏览器打开,即可看到弹出显示出来2秒后自动关闭。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:94
阅读量:87
阅读量:79
阅读量:78