如何设置Element的Message自动关闭时间
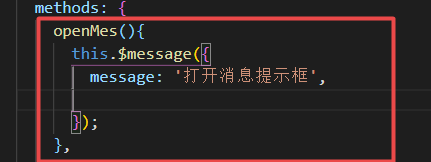
1、打开一个vue文件,添加一个点击可以打开消息提示的按钮事件。如图
2、在this.$message方法里对象里添加 duration:5000,设置消息提示5秒后自动关闭。如图
3、保存vue文件后使用浏览器打开,点击按钮即可看到消息提示信息,等待5秒后就会自动关闭。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:33
阅读量:91
阅读量:25
阅读量:66