如何使用HTML5中的nav标签元素定义导航栏
1、在打开的HBuilderX工具中,新建页面文件navA.html
2、打开已新建的页面文件,修改对应的title标签内容
3、在<body></body>标签中,插入一个nav标签,然后在内部插入无序列表
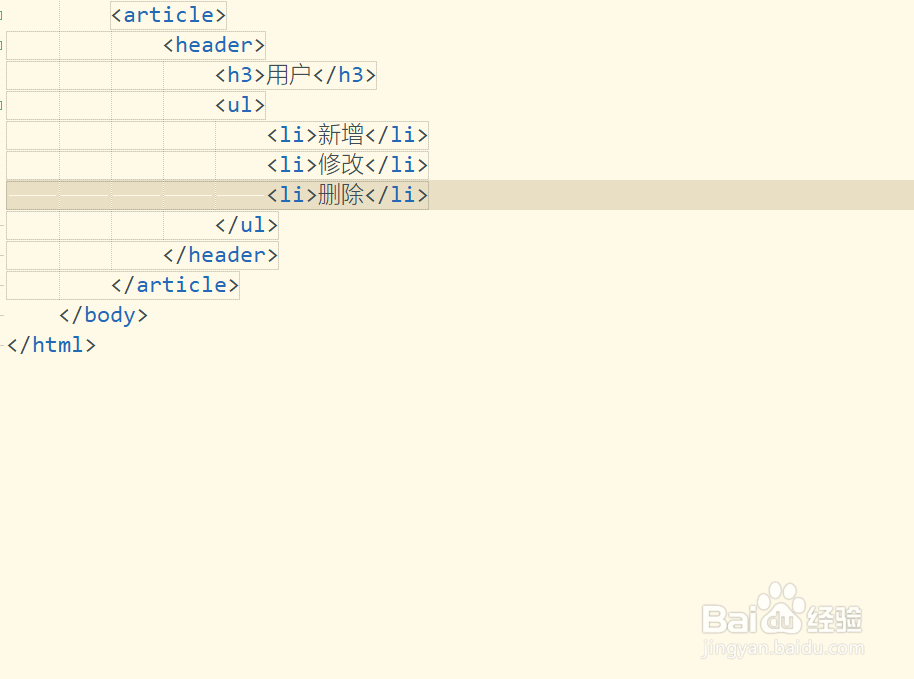
4、在nav标签下方,插入一个article标签,然后内部插入header元素
5、在article元素内,插入header元素、section元素和footer元素
6、保存代码并运行页面文件,打开浏览器,查看界面显示效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:94
阅读量:23
阅读量:96
阅读量:27