css如何让固定高度的p标签内容居中
1、新建一个html文件,命名为test.html,用于讲解css如何让固定高度的p标签内容居中。
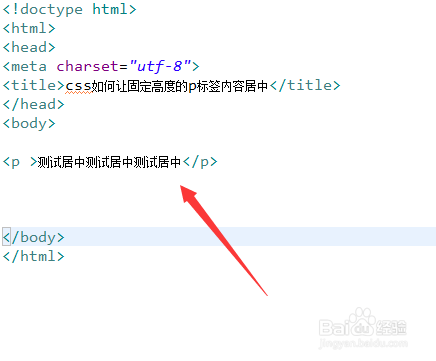
2、在test.html文件中,使用p标签创建一行文字。
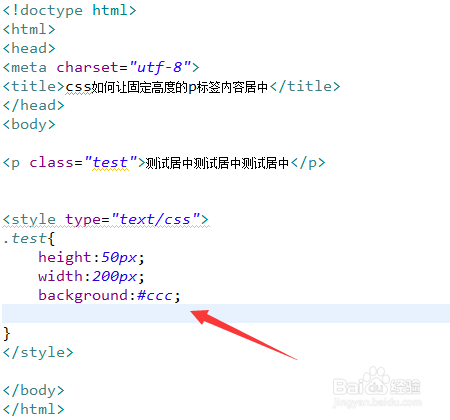
3、在test.html文件中,给p标签添加一个class属性,设置为test。
4、在css标签内,通过class定义p标签的样式,设置它的高度为50px,宽度为200px,背景颜色为灰色。
5、在css标签内,再使用line-height属性设置p标签的行高为50(与高度相同),便可以实现内容居中。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:89
阅读量:68
阅读量:67
阅读量:58