在微信小程序页面中怎样进行跳转
1、首先我们打开微信开发者工具。
2、然后打开一个页面,找到wxml文件,点击打开。
3、在里面新建一个button按钮。
4、为这个按钮绑定一个事件addweibo,用来做跳转。
5、接着打开这个页面中的js文件。
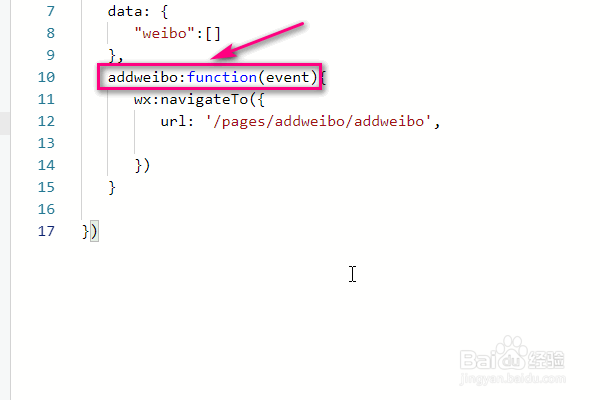
6、在js文件中新建刚才绑定的函数addweibo。
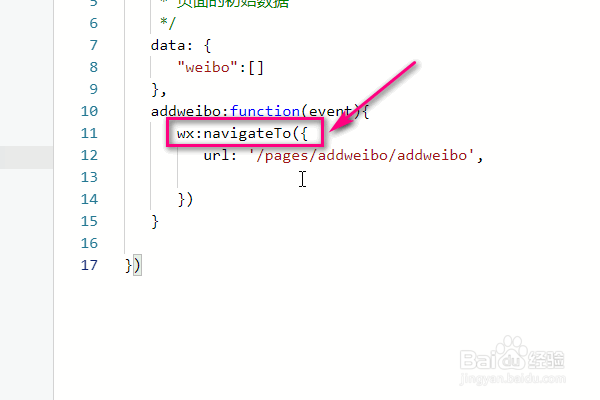
7、在这个函数里面写上wx:navigateTo({url: '/pages/addweibo/addweibo',})其中url是要进行跳转的地址。
8、打开模拟器预览效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:91
阅读量:65
阅读量:64
阅读量:54