jquery如何获取div下面的子元素的个数?
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取div下面的子元素的个数。
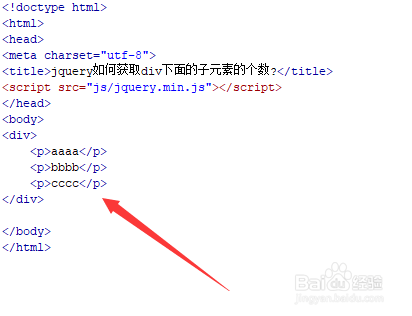
2、在test.html文件内,使用div标签创建一个模块,在div标签内,使用p标签创建多行文字。
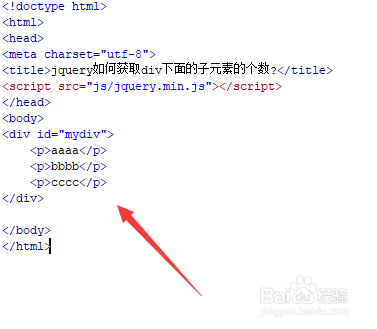
3、在test.html文件内,给div标签添加一个id属性,属性值为mydiv。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getsonnum()函数。
5、在js标签中,创建getsonnum()函数,在函数内,通过id(mydiv)获得蟠校盯昂div对象,使用chil颊俄岿髭dren()方法获得div子元素的集合,再使用length属性获得元素的个数。最后,使用alert()方法将个数输出。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:84
阅读量:75
阅读量:91
阅读量:59