echarts渐变色设置
1、打开HBuilderX开发工具,新建一个砾班柩盖静态页面文件,并引入jquery-3.4.1.min.js和echarts.min.js
2、在<body></body>标签中,插入一个div标签,并豹肉钕舞设置id属性值为gkm;使用ID选择器设置图形容器大小
3、在script标签中,实例化对象line;定义图形数据和相关属性对象option;然后调用setOption()方法
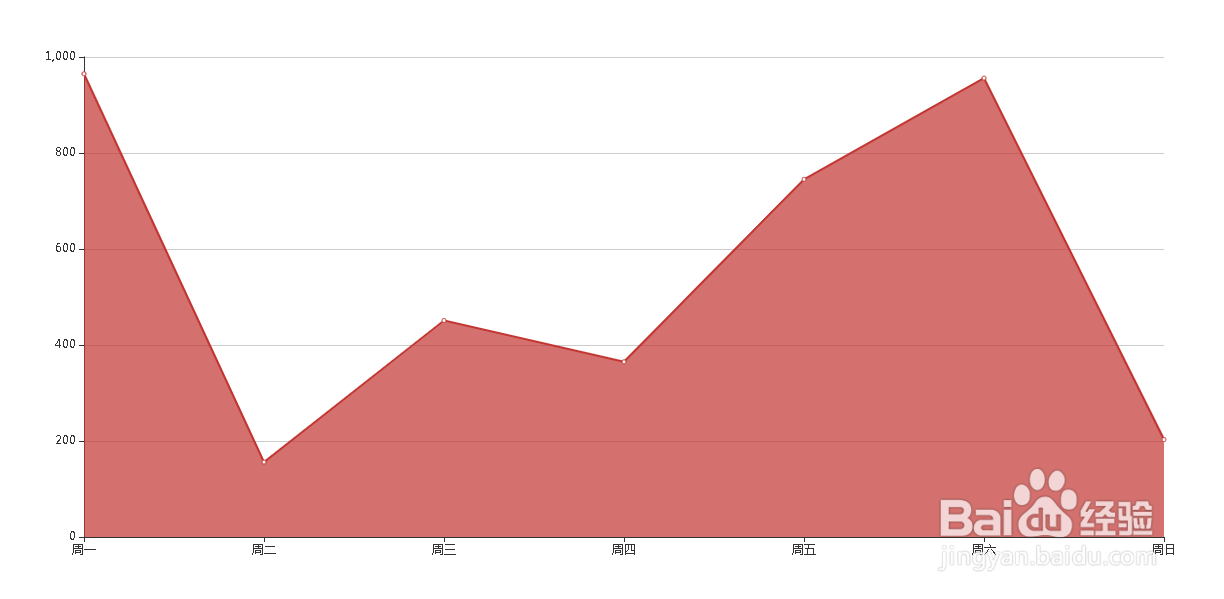
4、保存代码并运行页面文件,打开浏览器,可以查看到一个面积图
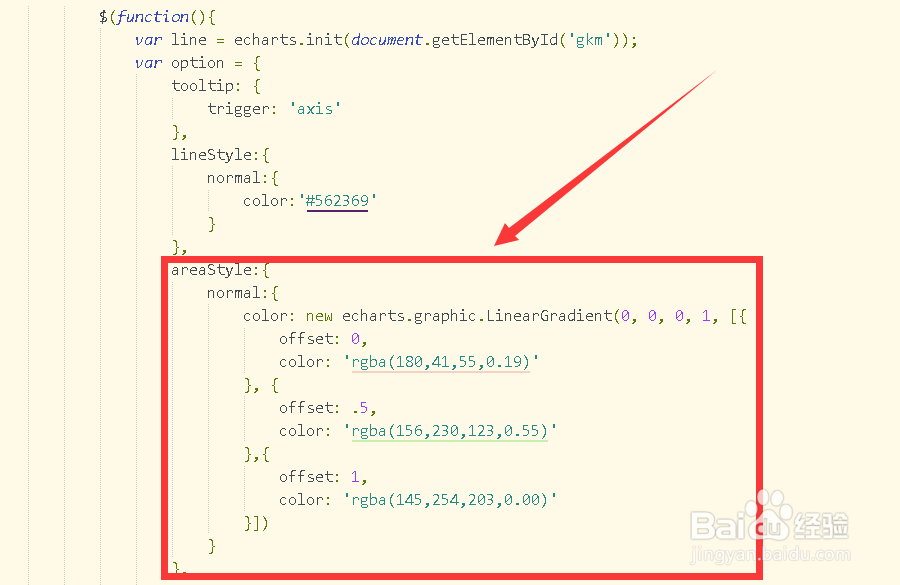
5、在option对象中,添加areaStyle,并调用echarts.graphic.LinearGradient()方法设置渐变色
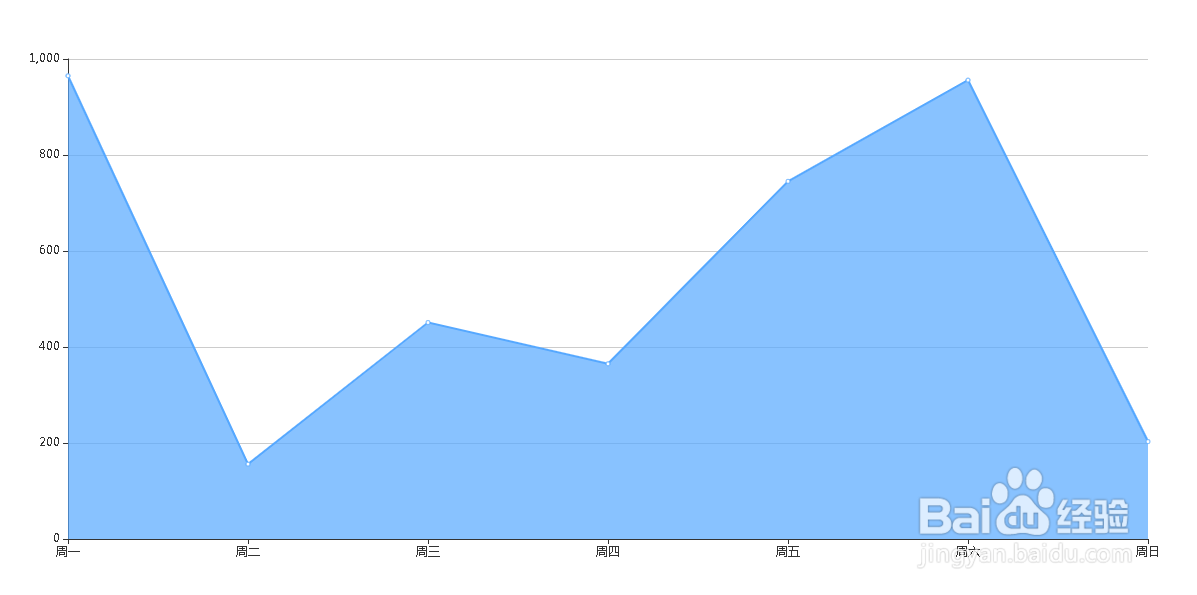
6、再次保存代码并刷新浏览器,可以看到面积图的面颜色出现渐变效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:84
阅读量:74
阅读量:83
阅读量:80