CSS教程 内边距属性padding
1、新建一个 padding.html 文件,如图所示:
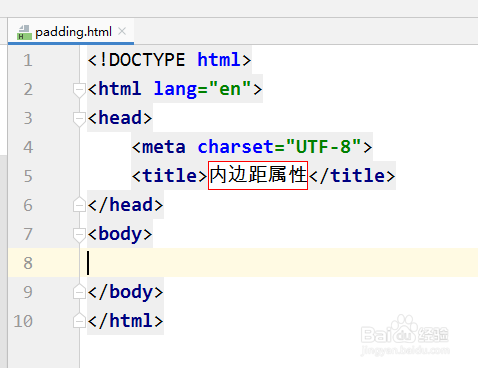
2、输入HTML5的结构代码,将title标签里面的内容修改成:内边距属性,如图所示:
3、内边距属性(padding)的含义:
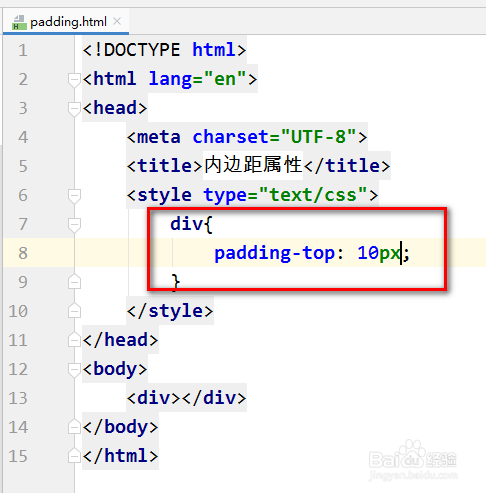
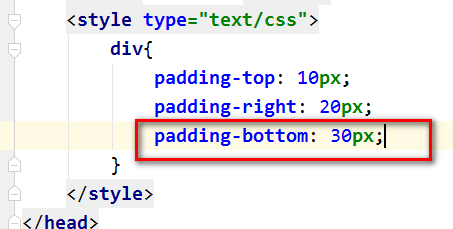
4、padding-top设置上内边距,代码:padding-top: 10px;
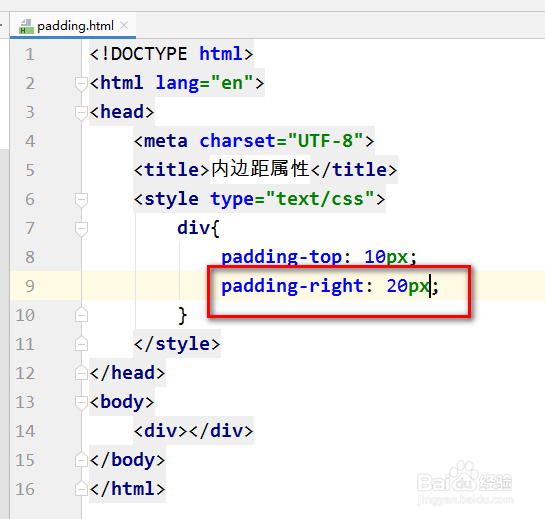
5、padding-right设置右内边距,代码:padding-right:20px;
6、padding-bottom设置下内边距,代码:padding-bottom: 30px;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:91
阅读量:50
阅读量:39
阅读量:49