如何使用JS设置canvas的颜色、样式和阴影
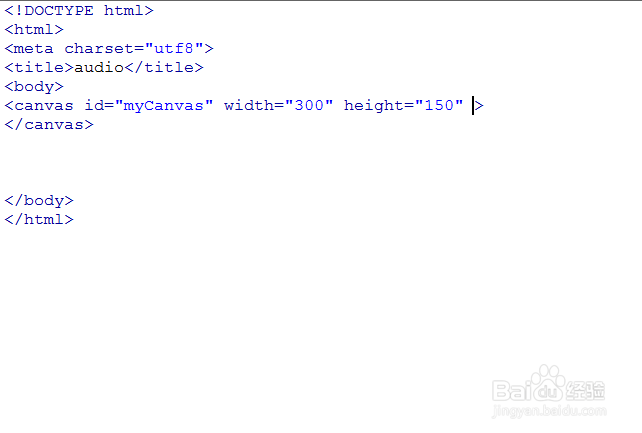
1、新建一个html文件,命名为test.html,在test.html页面,创建canvas画布,用来介绍如何使用JS设置其颜色、样式和阴影。

2、canvas的fillStyle属性,主要用于设置绘画的颜色。例如,下面使用fillStyle设置绘画颜色为蓝色。


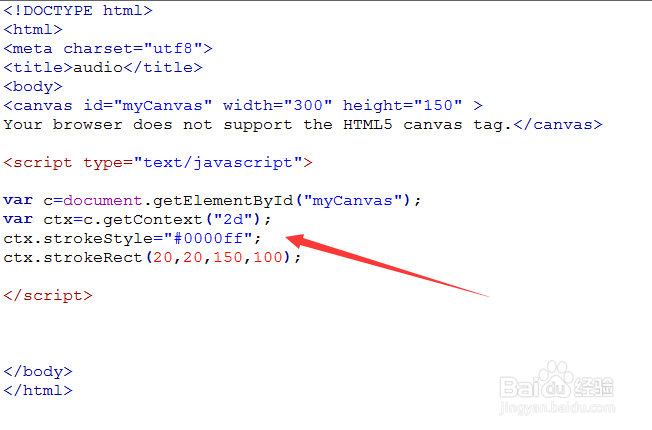
3、canvas的strokeStyle属性,主要用于设置笔触的颜色。例如,下面使用strokeStyle属性设置绘画的笔触为蓝色。


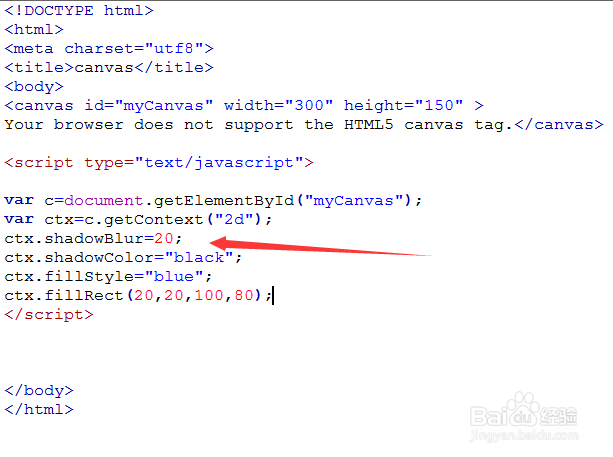
4、canvas的shadowColor属性,主要用来设置阴影的颜色。例如,下面使用shadowColor属性设置阴影的颜色为黑色。


5、canvas的shadowBlur属性,主要用来设置阴影的模糊级别。例如,下面使用shadowBlur属性设置阴影的模糊级别为20


6、canvas的shadowOffsetX属性,主要用来设置阴影形状的水平距离。例如,下面使用shadowOffsetX属性设置阴影形状的水平距离为20。


7、canvas的shadowOffsetY属性,主要用来设置阴影形状的垂直距离。例如,下面使用shadowOffsetY属性设置阴影形状的垂直距离为20。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:127
阅读量:158
阅读量:137
阅读量:59
阅读量:31