HTML教程 文本标签——倾斜
1、新建一个32.html,如图所示:
2、定义html5标准网页声明,如图所示:
3、输入html网页基本结构,设置网页标题为:文本标签——倾斜,如图所示:
4、使用 i 标签对文本‘i标签的作用:倾斜’进行倾斜,如图所示:
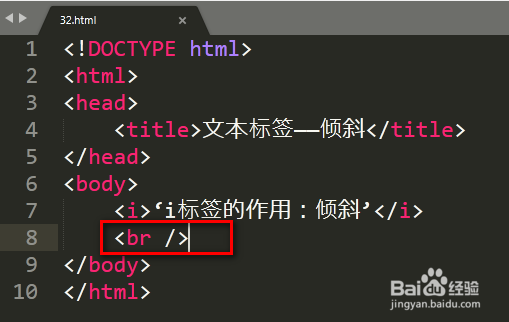
5、使用br 标签进行换行,如图所示:
6、使用 em 标签对文本 ‘em标签的作用:倾斜’进行倾斜,如图所示:
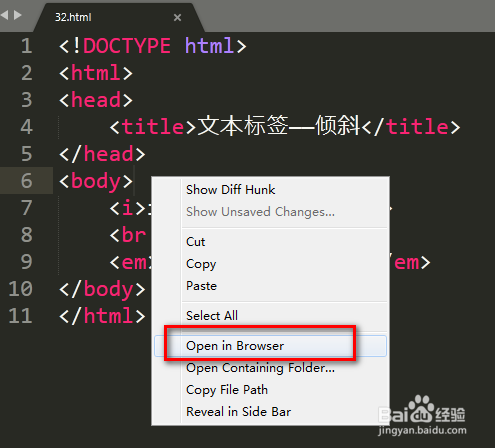
7、鼠标右键 --> 选中 Open in Browser,如图所示:
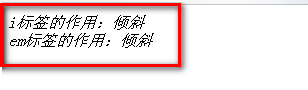
8、运行网页,在浏览器上查看i标签和em标签的倾斜效果,如图所示:
9、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:28
阅读量:23
阅读量:55
阅读量:72