vue组件传值的五种方法
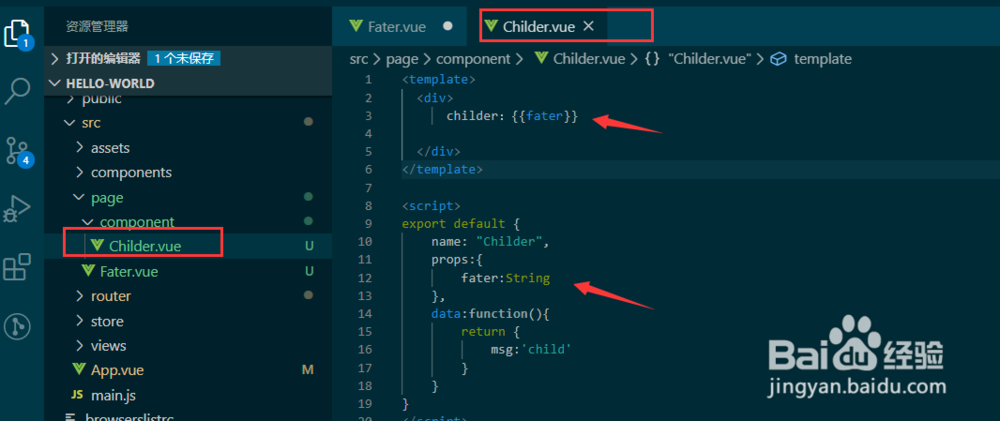
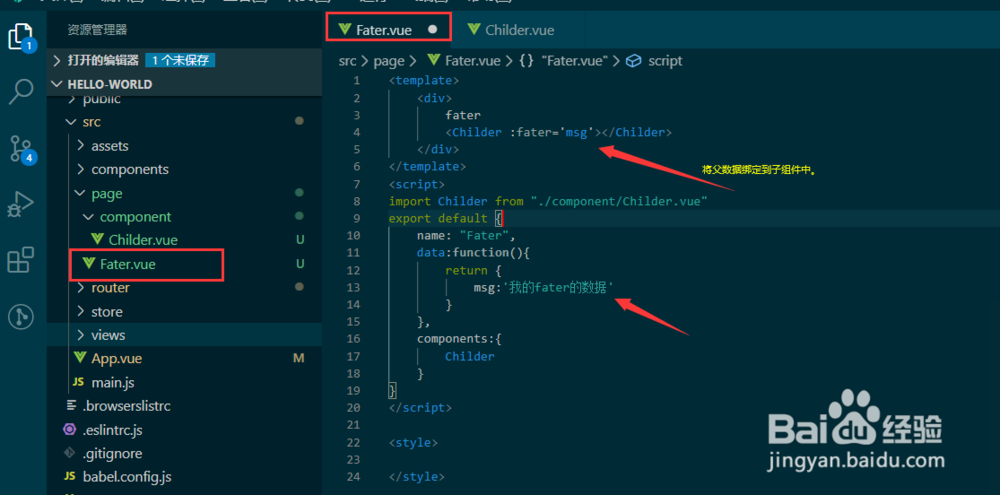
1、父组件向子组件进行传值:在子组件绑定父的数据,子组件通过props接受参数。
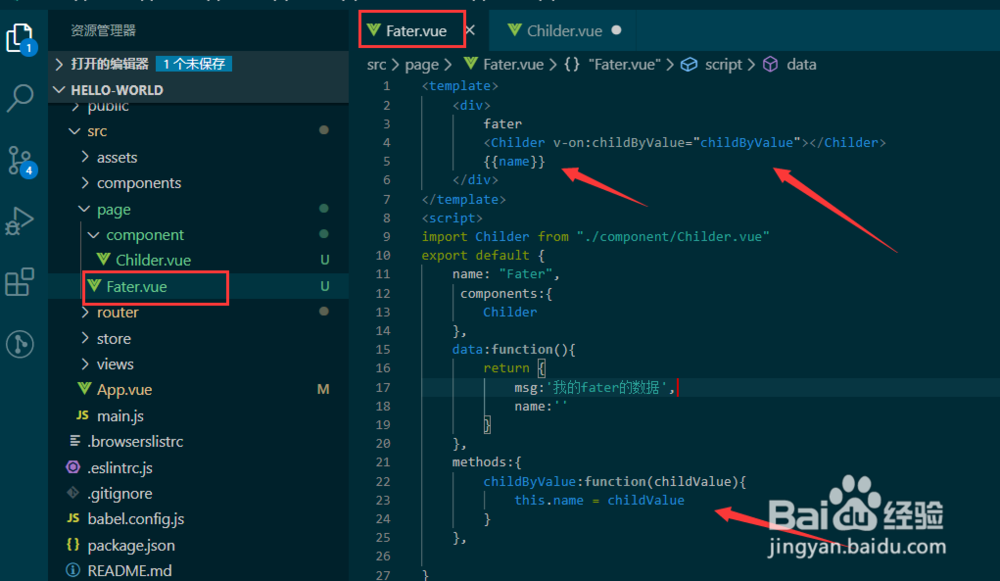
2、子组件向父组件进行传值:父组件内设置要传的数据『data(){ id: value}』
3、父组件中的标签上定义自定义事件,在事件内部获取参数;
4、在子组件中触发自定义事件,并传参。(this.$ emit('父组件中的自定义事件',参数))
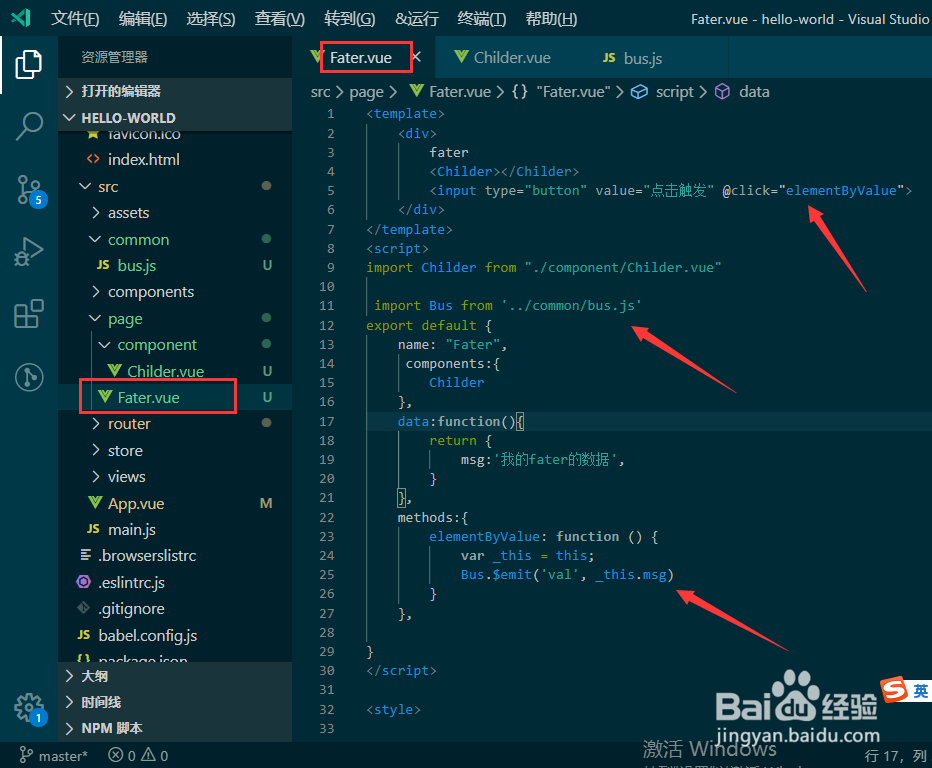
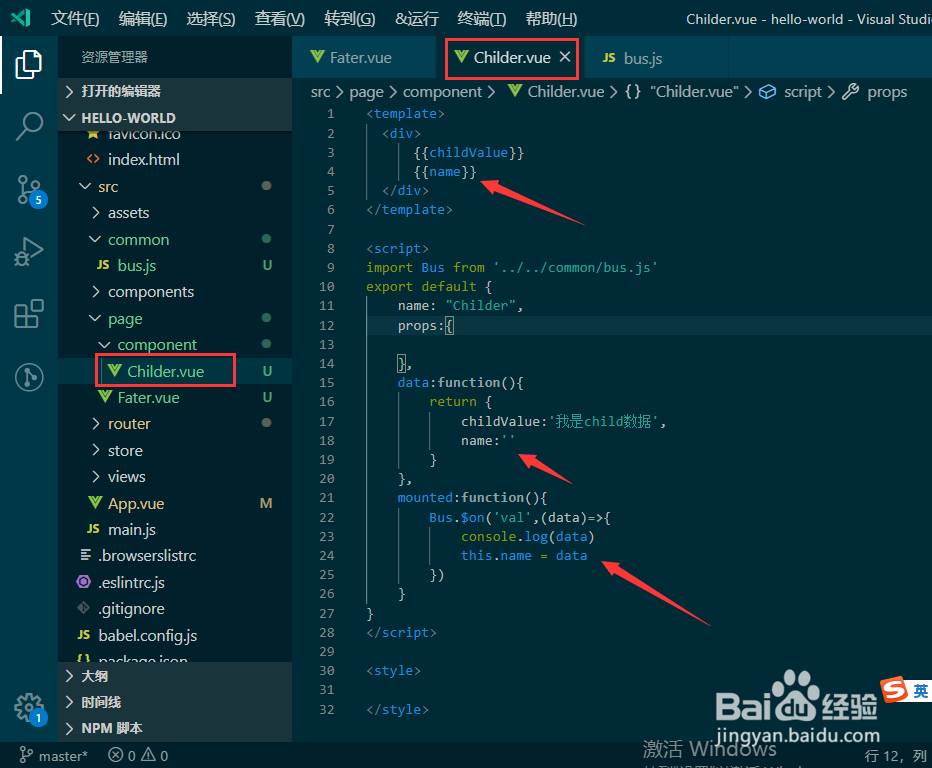
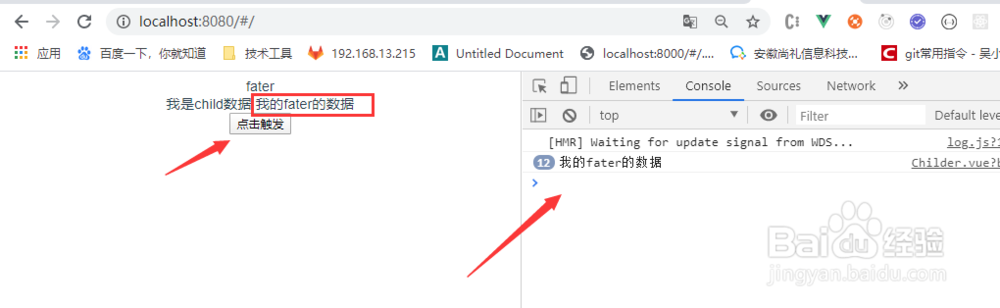
5、通过公共组件Bus.js,进行传参
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:84
阅读量:55
阅读量:62
阅读量:50