CSS3 border属性
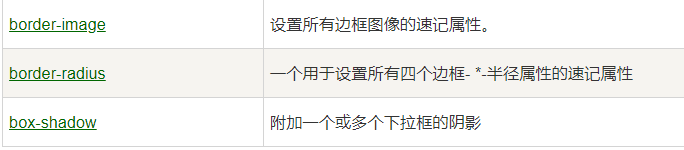
1、CSS3属性中有许多边框属性,主要的有三个参数:border-image边框装饰图片border-radius边框半径box-shadow:盒子阴影具体来介绍上面的三个
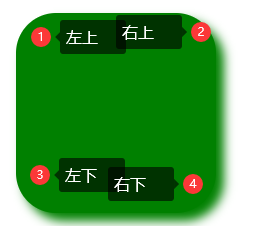
2、border-radius:Rpx 是以顶角为中心,以R为半径绘制圆角
3、上面的一个值代表四个角螽啸镥释相同,也可以单独设置边角border-top-left-radius:2em; 左上角border-top-right-ra颊俄岿髭dius:2em; 右上角border-bottom-right-radius:2em; 右下角border-bottom-left-radius:2em; 左下角
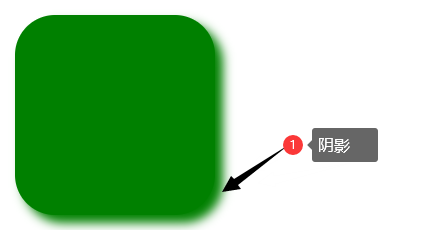
4、box-shadow是设置元素的阴影,box-shadow:x y 模糊度 颜色x为x轴的阴影的偏移量y为y轴的阴影的偏移量模糊度就是阴影的模糊程度颜色为阴影的颜色设置
5、当box-shadow写入三个参数的时候,模糊度将没有设置例如: box-shadow: 10px 10px #008000;
6、bor蟠校盯昂der-image有5个参数: border-image-source: url(Media/2.p荏鱿胫协ng); border-image-slice: border-image-width: border-image-outset: border-image-repeat:
7、总结: CSS3的网页边框属性: border-radius border-image box-shadow
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:62
阅读量:31
阅读量:55
阅读量:33