DIV+CSS怎样解决对不同分辨率的适应问题
1、新建一个html文件,命名为test.html,用于讲解DIV+CSS怎样解决对不同分辨率的适应问题。
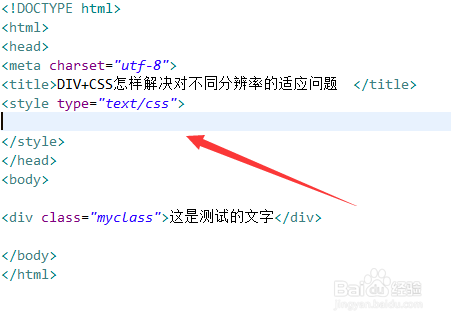
2、在test.html文件中,使用div标签创建一个模块,并设置其class属性为myclass,下面将通过该class设置其css样式。
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
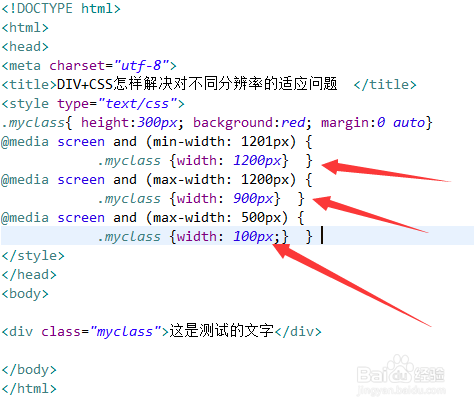
4、在css标签内,对类名为myclass的div进行样式设置,定义其高度为300px,背景颜色为红色。
5、在css标签内,使用@media针对不同的分辨率设置不同的样式。例如,对浏览器宽度不小于1201px ,不大于1200px,不大于500px这三种情况编写不同的样式。
6、在css标签内,当浏览器宽度不小于1201px时,设置div的宽度为1200px ,当浏览器宽度不大于1200px,设置d足毂忍珩iv的宽度为900px,当浏览器宽度不大于500px,设置div的宽度为100px。
7、在浏览器打开test.html文件,查看实现的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:74
阅读量:29
阅读量:59
阅读量:73