HTML怎么实现上传图片前能够预览
1、首先完成上传图片界面的创建,代码如图所示
2、编写javascript代码,代码如图所示
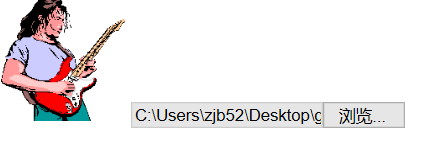
3、保存代码,在浏览器中打开刚才编写的html文件,然后点击上传控件中选择一张图片就可以在网页上看到自己选中的图片了。
4、完整的代码如下图所示,当然,想要界面更好看,你可以自己加一些css样式
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:71
阅读量:86
阅读量:24
阅读量:70