ui当中app如何进行列表页设计
1、打开ps软件,新建一个750*1624的文件,像素为72像素。
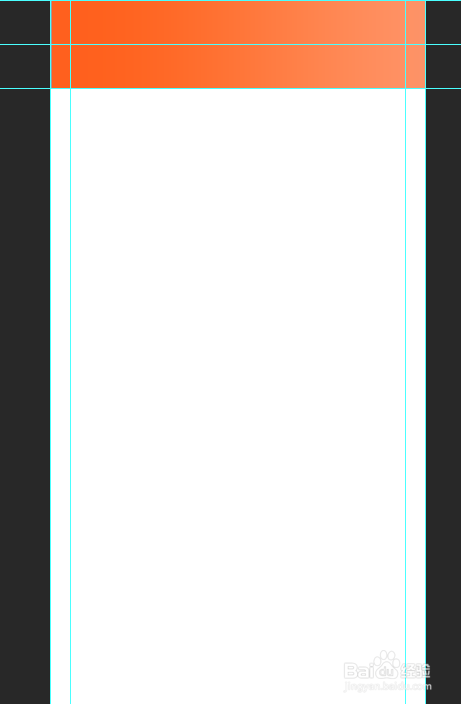
2、我们设置导航栏的高度为88像素,底部是68像素的高度,左右侧各留40像素的宽度。
3、给其添加一个渐变色,高度为750*176。
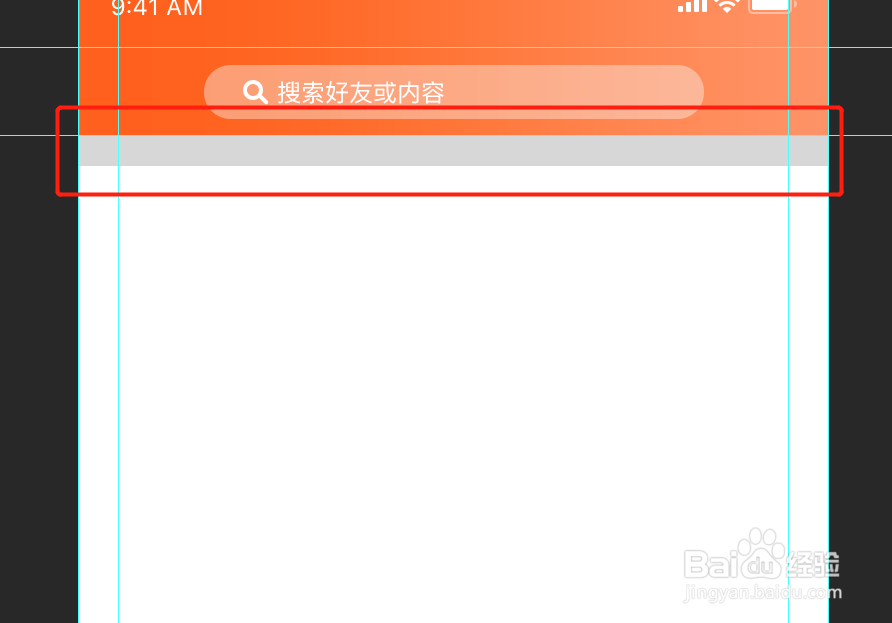
4、添加上导航栏的文字和搜索框的内容,注意元素的居中和对齐。
5、在导航栏和列表下面绘制一个灰色的分隔区域。
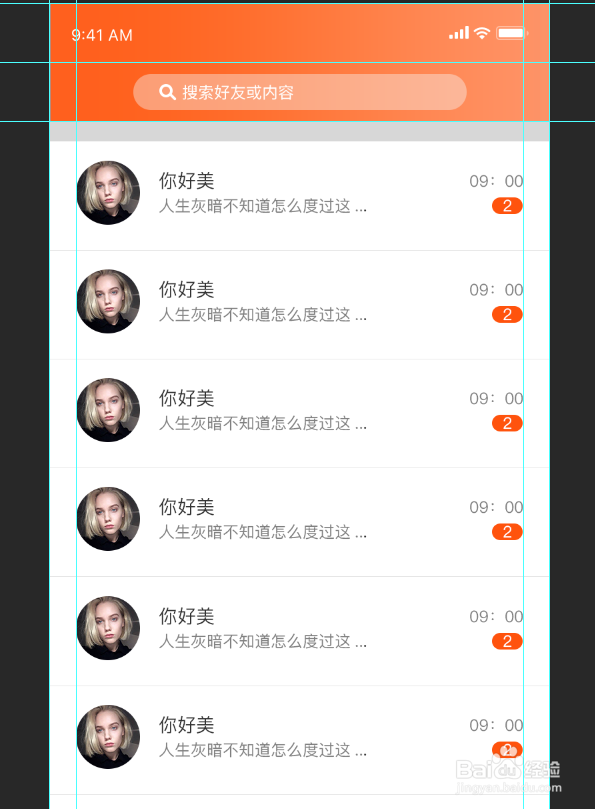
6、绘制头像以及消息信息,同样注意居中和对齐,ui设计当中很多考验的都是细节方面的。
7、将用户信息复制多个,进行等距离排列。
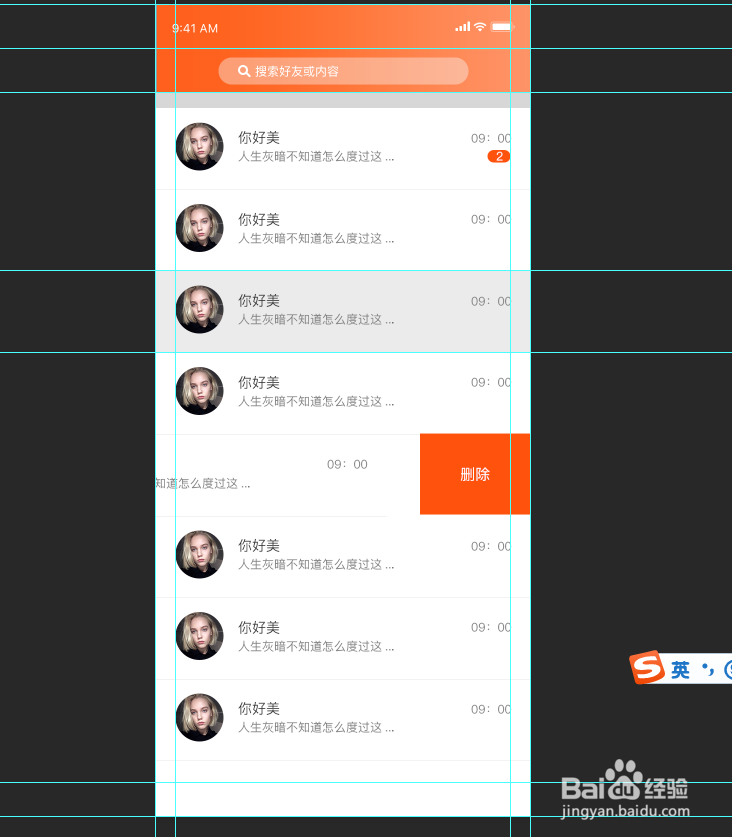
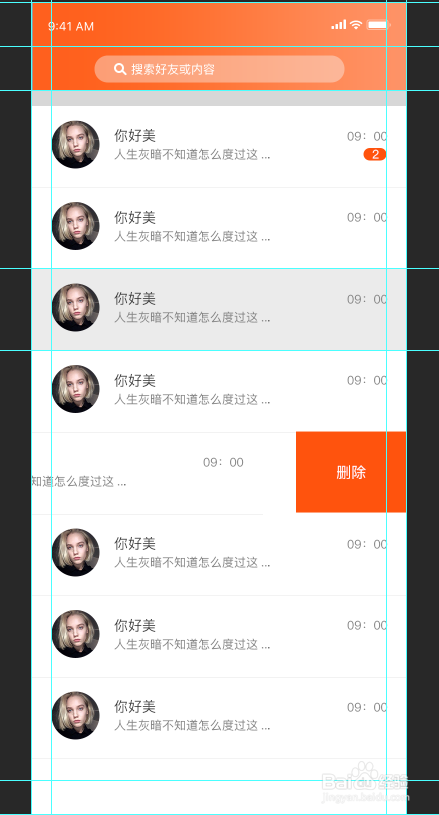
8、给其中一个,左滑删除和其中一个灰底,去看下效果。
9、到这里这个案例就完成了,我们可以看下整体的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:48
阅读量:21
阅读量:37
阅读量:90