如何使用HTML5+CSS3利用border-image制作边框
1、第一步,通过快捷方式打开HBuilder,新建静态页面borderImage.html,如下图所示:
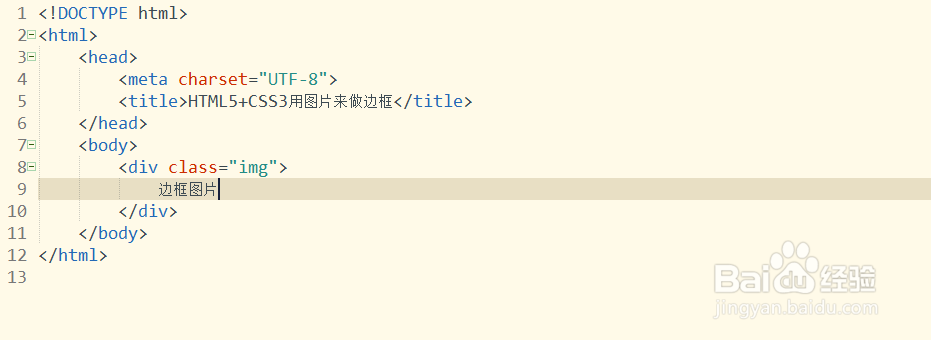
2、第二步,在<body></body>标签元素内插入一个div标签,豹肉钕舞设置class属性,如下图所示:
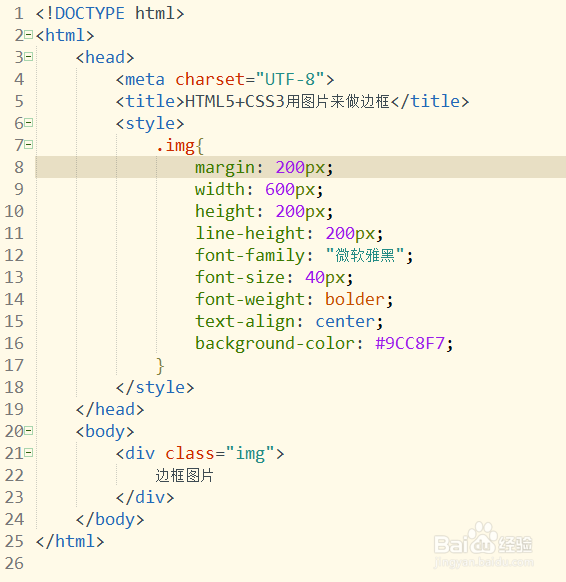
3、第三步,使用img类选择器设置div标签样式,如宽度、高度、行高、字体样式等,如下图所示:
4、第四步,保存代码并预览该静态页面,可以查看到文字内容居中显示,如下图所示:
5、第五步,再次在样式中添加border-width、border-style和border-罕铞泱殳color,如下图所示:
6、第六步,添加border-image属性,选择图片和fill、repeat属性等,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:58
阅读量:47
阅读量:38
阅读量:44