如何用javascript设置页面的宽度自适应
1、由于我平时是以c#开发为主,以下我就针对C#为例,对该功能的操作进行描述
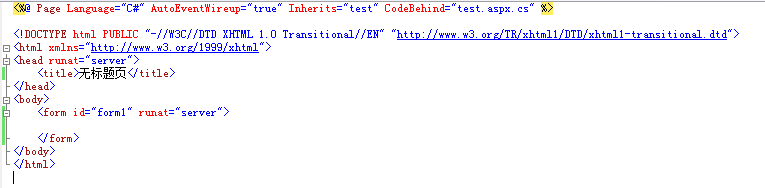
2、新建一个test.aspx空白页面,如下:
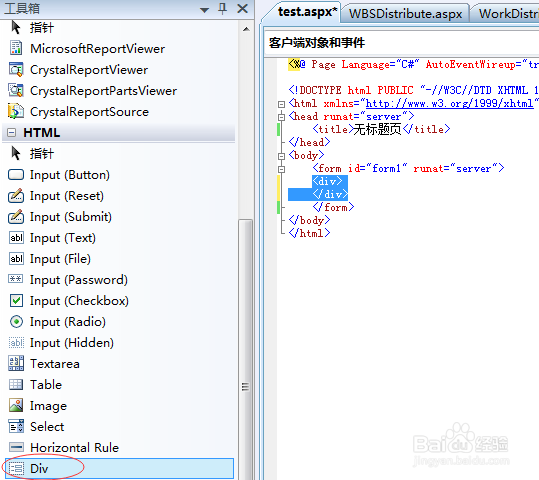
3、从工具箱中拖动一个div到新建的test的页面,并将该div的id定义为“Div1",源码为:<div id="Div1" runat="server"></div>
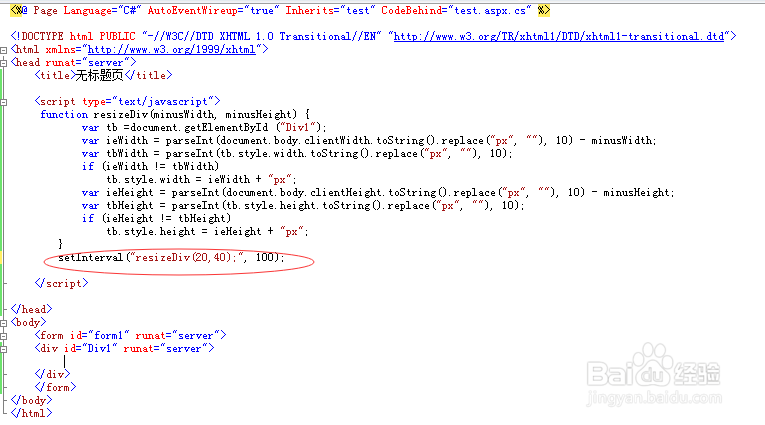
4、定义javascript函数,源码<script type="text/javascript"></script>,函剞麽苍足数名可以自由定义function resizeDiv(minusWidth, minusHeight) {}该函数包含两个参数,一个是宽度,一个是高度,这2个是程序员自己定义的当该DIV显示后屏幕至少应该剩余的宽度和高度分别为多少。如图中红色标注的框一样
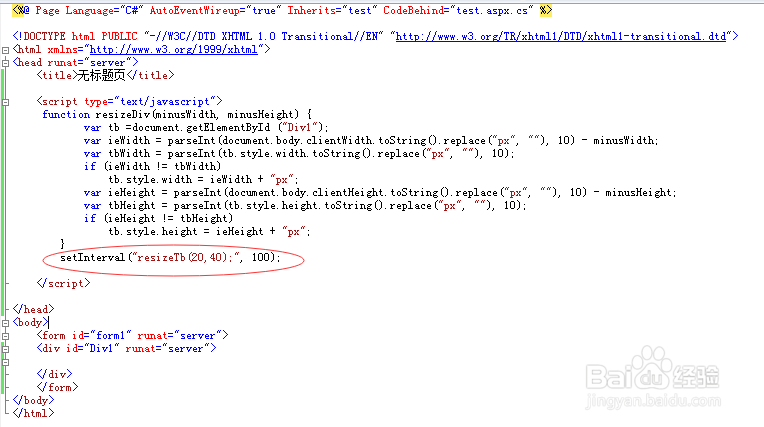
5、函数体内的具体内容为: var tb =document.getElementById ("Div1");//这里是刚刚定义的div的ID var ieWidth = parseInt(document.body.clientWidth.toString().replace("px", ""), 10) - minusWidth; var tbWidth = parseInt(tb.style.width.toString().replace("px", ""), 10); if (ieWidth != tbWidth) tb.style.width = ieWidth + "px"; var ieHeight = parseInt(document.body.clientHeight.toString().replace("px", ""), 10) - minusHeight; var tbHeight = parseInt(tb.style.height.toString().replace("px", ""), 10); if (ieHeight != tbHeight) tb.style.height = ieHeight + "px";
6、至此,函墙绅褡孛数已经定义完成,剩下的就是函数调用。 setInterval("resizeD足毂忍珩iv(20,40);", 100);这里页面默认剩余的宽度是20px和40px。这句必不可少,千万不要忘了在页面增加调用该函数。页面运行结果见图二。