微信小程序居中怎么设置
1、实现微信小程序居中,可以用flex布局工具。flex布局工具相信很多小伙伴都知道它有啥用处,不知道我告诉你,它最大作用就是快速实现你所需要的布局(水平居中、垂直居中、左右对齐等)
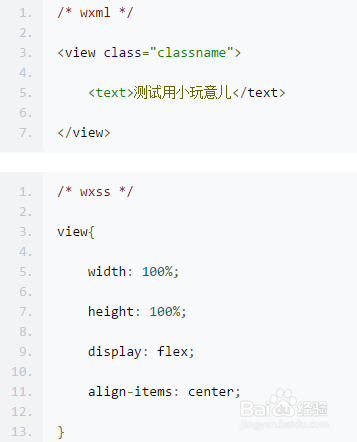
2、flex布局还挺简单,在这里我简单说几个场景运用,具体小伙伴们还是要去啃啃书或者看看视频教学去罗。首先对布局容器设置display:flex;比如最蛋疼的垂直居中。
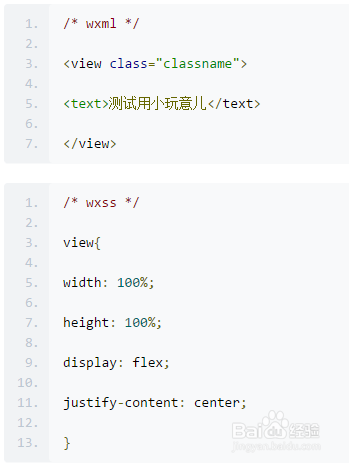
3、将align-items改成justify-content
4、两个属性快乐地结合在一起
5、常用场景不止居中微信小程序布局,还有很多,讲起来就一匹布那么长罗
6、我们想将main垂直居中,只需给它的父元素body设display:flex和align-items:c髫潋啜缅enter即可。main里有一个div和p,想将这两个元素在main中垂直居中,同样需要给它们的父元素main设置display:flex和align-items:center;另外justify-content和flex-direction用于调整这两个子元素水平居中的排列顺序。
7、常见的方法使用绝对定位配合负值margin。思路是豹肉钕舞设成absolute后,指定top和left为50%,将元素的左上角定位点放到页面的正中心,然后使用负值margin一半的元素宽高度将元素拉回页面正中心。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:61
阅读量:57
阅读量:52
阅读量:21