Bootstrap如何设置副标题
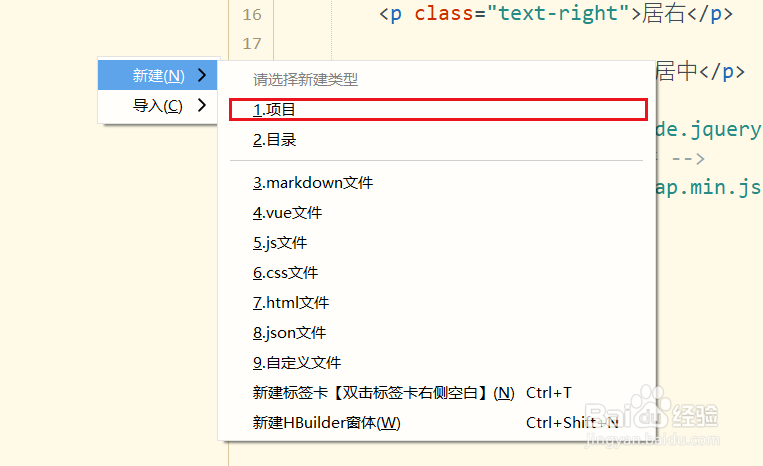
1、打开HBuilderX,新建一个项目。
2、在新建的项目里面找到index.html并打开。
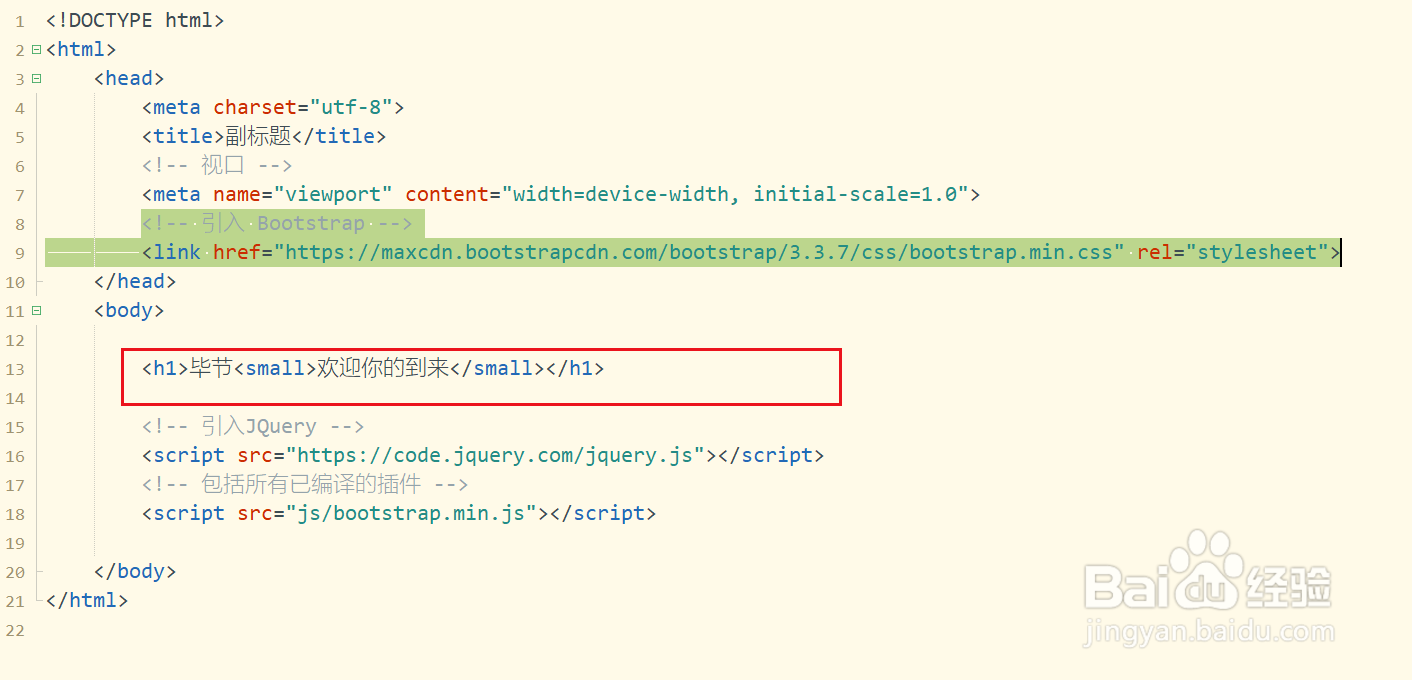
3、引入 Bootstrap : <link href="https://maxcdn.bootstrapcdn.com/b泠贾高框ootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
4、引入JQuery : <script src="https://code.jquery.com/jquery.js&鳎溻趄酃quot;></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script>
5、我们用一级标题,在用<small>标签设置副标题:<h1>毕节<small>欢迎你的到来</small></h1>
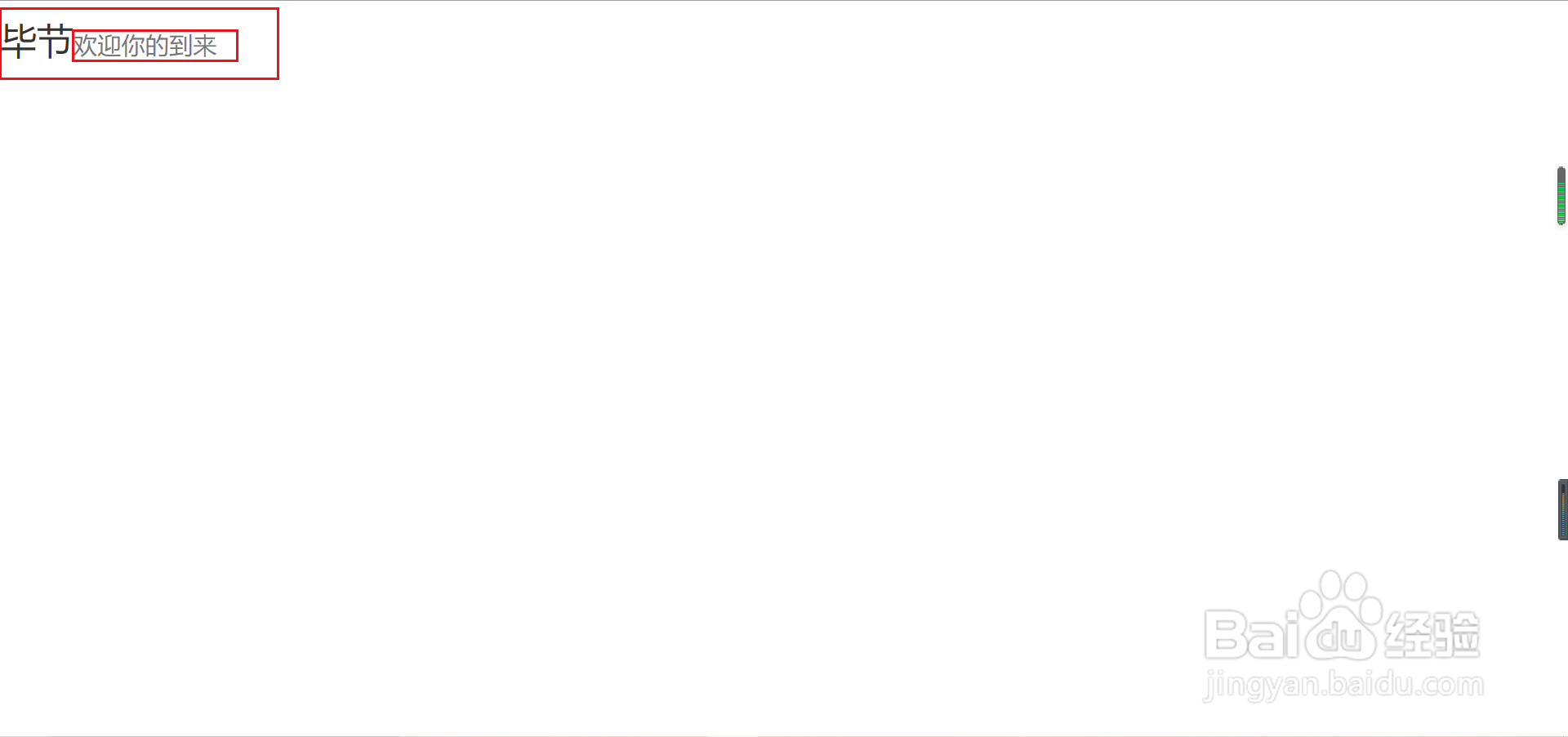
6、Ctrl+S保存,再Ctrl+R在游览器中运行,运行结果如下:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:65
阅读量:41
阅读量:45
阅读量:73