在html里,用css怎么在字的中间加一条横线
1、新建一个html文件,命名为test.html,用于讲解在html里,用css怎么在字的中间加一条横线。
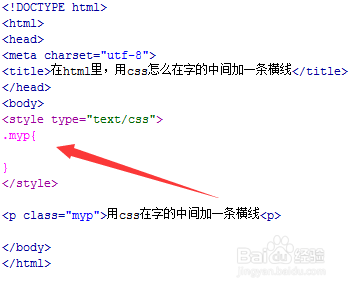
2、在test.html文件内,使用p标签创建一行文字,文字内容为“用css在字的中间加一条横线”。
3、在test.html文件内,给p标签设置class属性,属性值为myp,主要用于下面通过该class来设置css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过p标签的class属性myp来设置p标签内文字的css样式,样式写在花括号内。
6、在css标签内,在花括号内,将text-decoration属性设置为line-through,实现给文字中间加一条横线的效果。
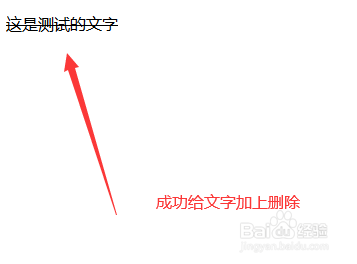
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:60
阅读量:66
阅读量:55
阅读量:21