如何通过JS向页面中a标签的href赋值
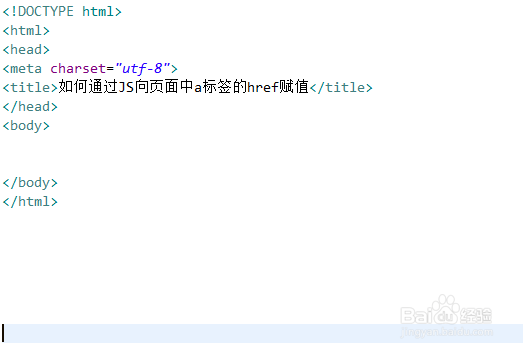
1、新建一个html文件,命名为test.html,用于讲解如何通过JS向页面中a标签的href赋值。

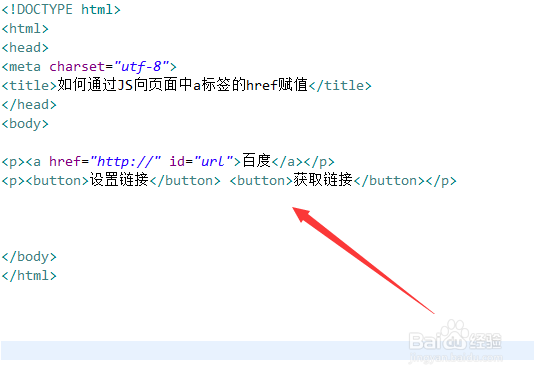
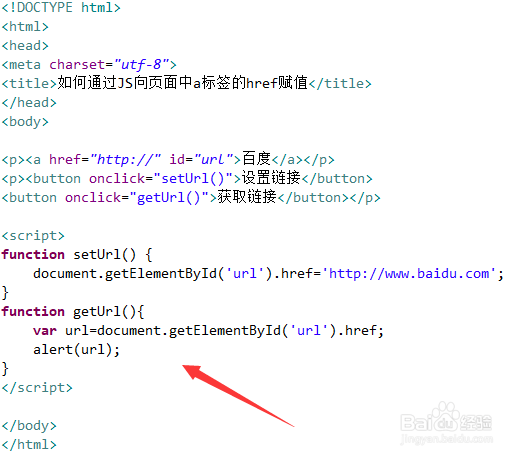
2、在test.html文件内,使用a标签创建一个链接,链接名称为“百度”,并设置其id属性值为url,主要用于下面通过该id获得a标签对象。

3、在test.html文件内,使用button标签创建一个“设置链接”的按钮和一个“获取链接”的按钮。

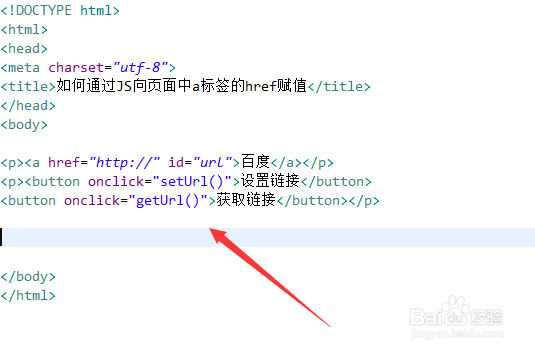
4、在test.html文件内,分别给两个button按钮绑定onclick点击事件,当按钮被点击时,分别执行setUrl()函数和getUrl()函数。

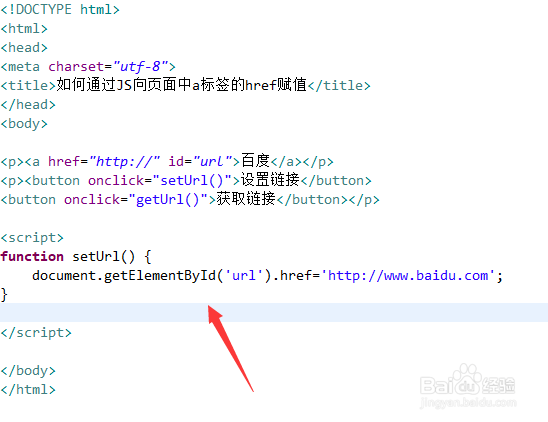
5、在test.html文件内,在js标签内,创建setUrl()函数,使用getElementById()方法获得a标签对象,通过href属性设置a标签的href属性为百度网址。

6、在test.html文件内,在js标签内,创建getUrl()函数,使用getElementById()方法获得a标签对象,通过href属性获得a标签的href属性值,最后使用alert()方法将链接输出来。

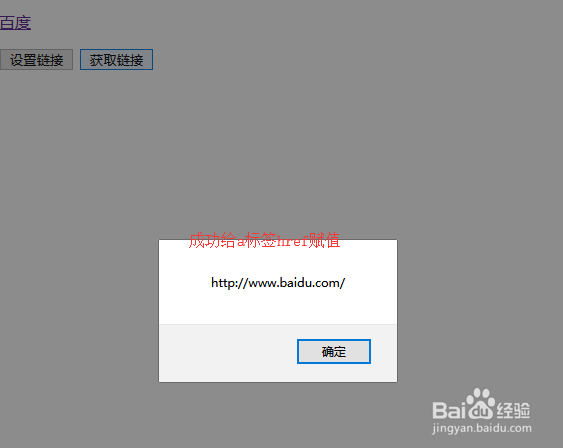
7、在浏览器打开test.html文件,先点击设置链接按钮,再点击获取链接按钮,查看设置a标签href链接是否成功。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:155
阅读量:74
阅读量:113
阅读量:60