jQuery鼠标事件详细介绍
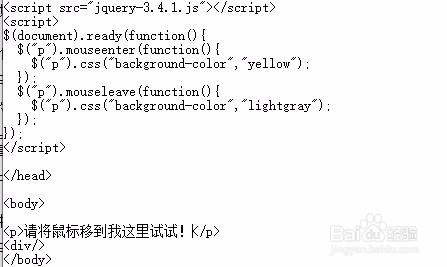
1、当鼠标指针进入页面被选元素时,mouseenter 事件被触发。下面的示例代码是当鼠标进入页面中的段落时,其背景颜色变成黄色。具体代码如下:
2、当我们将鼠标移到段落上以后,背景变成黄色,效果如下图所示:
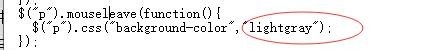
3、当鼠标指针离开页面被选元素时,mouse盟敢势袂leave 事件被触发。正如上面的示例代码,当鼠标离开时,背景颜色变成灰色。
4、脚本运行后的效果如下,当鼠标离开页面段落时,背景颜色为灰色。
5、hover方法定义当鼠标指针悬停页面元素上时执行的函数。示例代码如下:
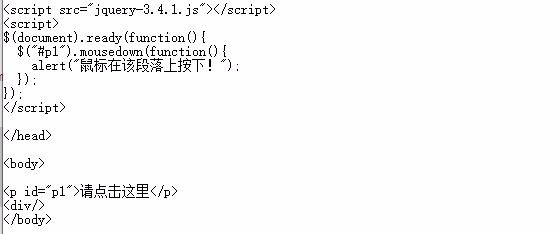
6、当鼠标指针移动到元素上方,并按下鼠标按键时,mousedown 事件被触发。
7、运行脚本,在段落上点击鼠标,效果如下:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:92
阅读量:79
阅读量:26
阅读量:76