bootstrap-table,table分页,如何添加搜索控件
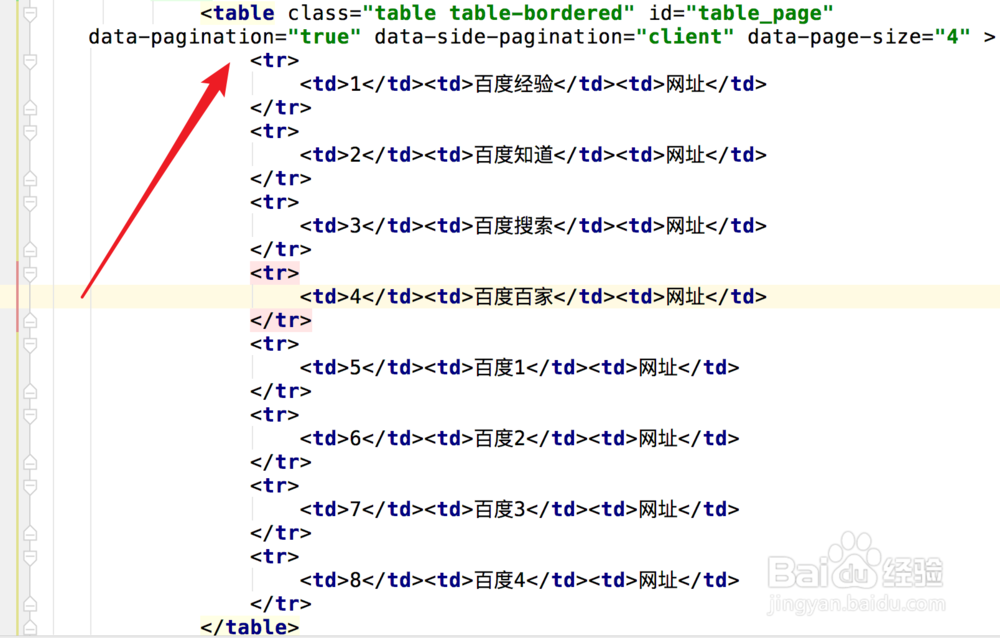
1、首先我们在html里为table填充好数据,并为table的分页添加一些参数。(对参数内容需要了解的,或需要更详细的创建分页table的解说,可以点击链接参考下方的经验)
2、引入对应的脚本文件和样式文件。
3、在页面加载完成后,我们使用插件方法bootstrapTable来初始化一个分页table。
4、刷新页面,table被分成了二页数据。
5、要添加一个搜索控件,我们可以在初始化方法里,添加多一个参数就行了,search: true, //加上搜索控件。
6、再刷新页面,可以看到表格右上方,已经多了一个输入框了。
7、在这个输入框里输入要搜索的文字,比如‘经验’,这样我们的table就会自动过滤出包含‘经验’这二个字的行了。
8、这个搜索的关键字,不是针对每一行的单个列的,而是所有单元格的数据都会涉及,比如我们输入‘1’作为搜索关键字,那么无论是每一行的第一个单元格,还是第二个单元格里的内容包含这个关键字的,都会显示出来。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:70
阅读量:27
阅读量:91
阅读量:62