可以输入的下拉框实现方法
1、下面就是input和select的组合,主要难度在样式的调整,只要将样式调整好就可以
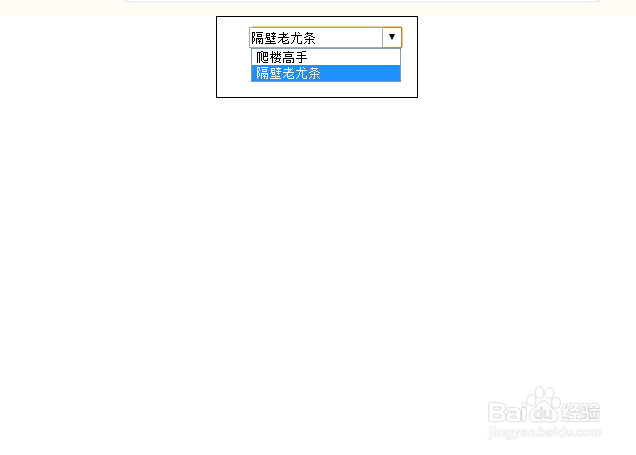
2、下面的选择框中有两个值“柯洒阖拨爬楼高手”和“隔壁老尤条”,select标签中有一个onchange()方法,当我们选择某一个值的时候,会将选中的值赋值给input框
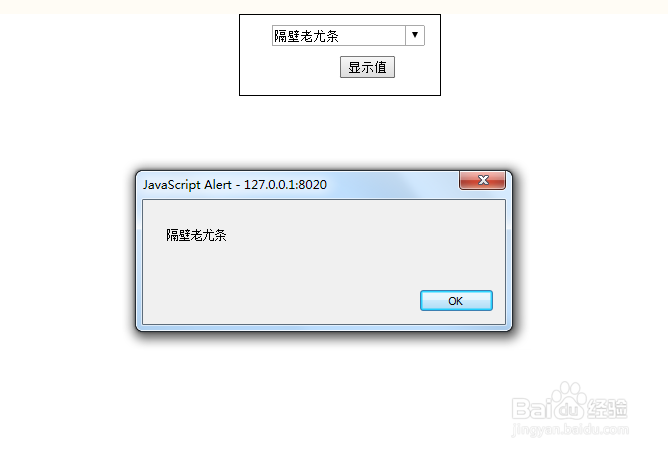
3、选中“隔壁老尤条”,input输入框中显示“隔壁老尤条”
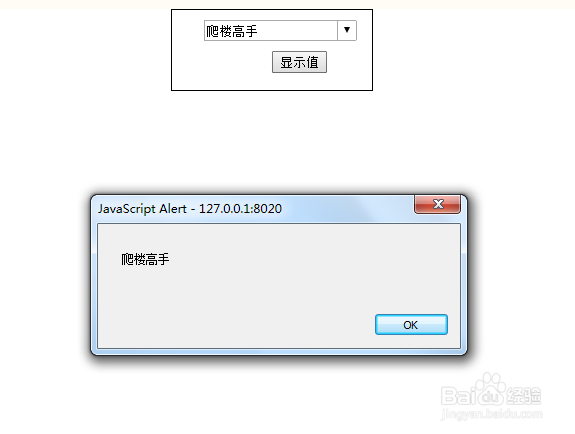
4、选中“爬楼高手”,input输入框显示“爬楼高手”
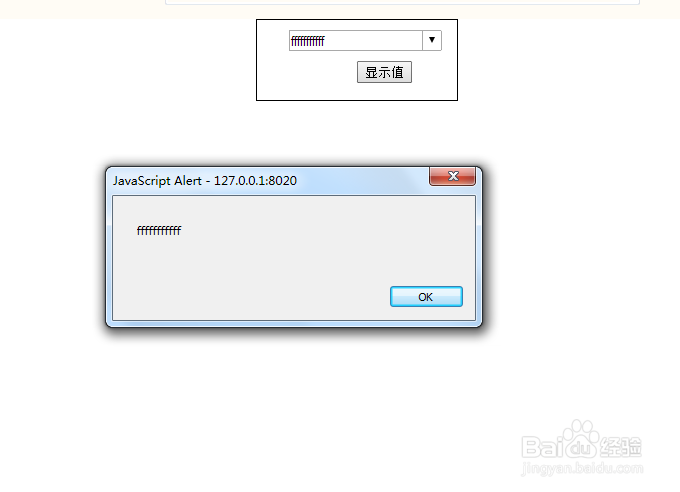
5、输入"fffffffff",input输入框中显示“fffffffff”
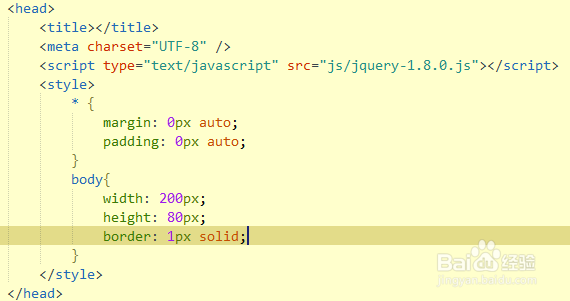
6、head中内容,主要是样式的调整
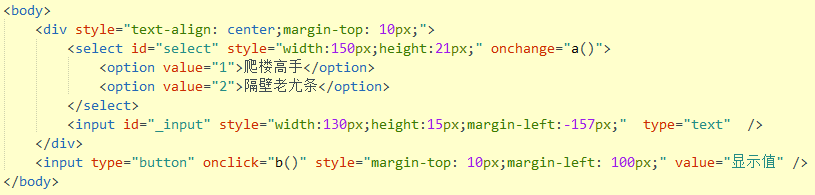
7、body中内容,定义了一个输入框,一个下拉框
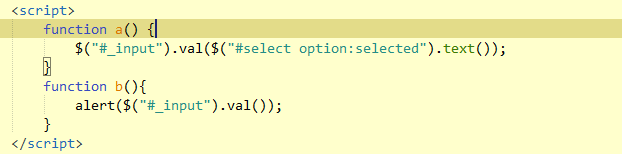
8、js脚本,主要是将select选中的值赋值给input框
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:32
阅读量:67
阅读量:81
阅读量:92