css如何设置表格单元格宽度
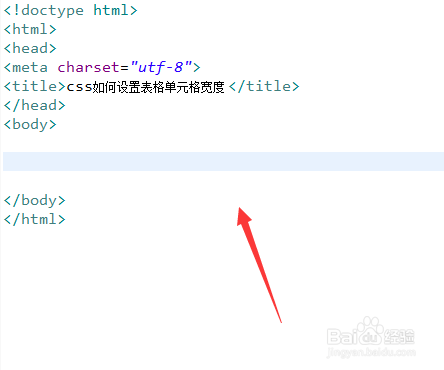
1、新建一个html文件,命名为test.html,用于讲解css如何设置表格单元格宽度。
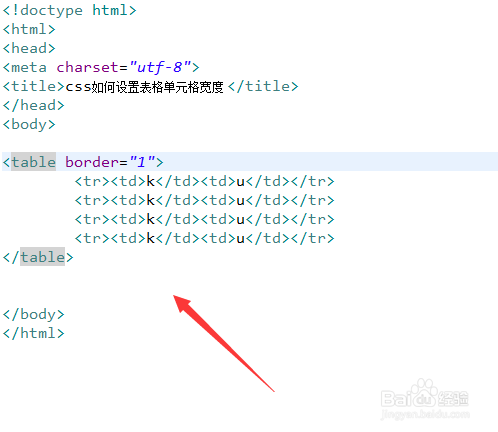
2、在test.html文件内,使用table标签创建一个表格,用于测试。
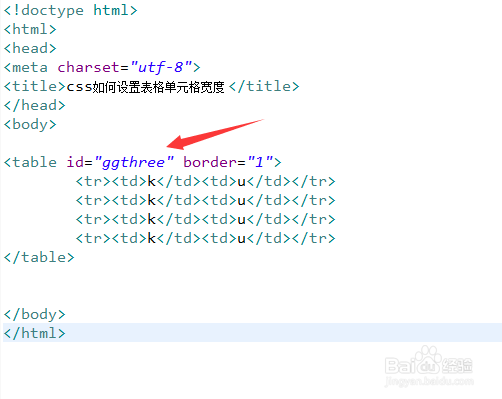
3、在test.html文件内,设置table标签的id属性为ggthree。
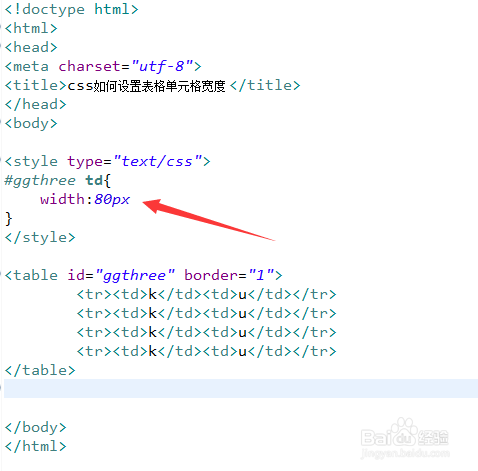
4、在css标签内,通过id和单元格元素名称td设置表格单元格的样式。
5、在css标签内,使用width宽度属性设置单元格宽度为80px。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:57
阅读量:80
阅读量:36
阅读量:39