js 怎样判断页面是否加载完成
在我们编写前端页面的时候,会有需要获取页面的不同的生命周期进行操作,在页面加载完成旅邯佤践进行相应的操作更是我们经常用到的,这时我们需要用到onload事件来捕捉页面加载完成,接下来我们来进行详细的讲解
使用onload捕捉页面载入完成事件
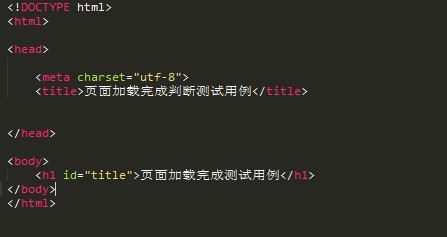
1、首先建立一个示例的HTML页面
2、运行示例看看
3、使用JS的window.onload事件,可以判断当前窗口加载完成,请看以下示例
4、运行示例看看
5、由于html页面的内容基本都是放在body里面,当body加载完成,我们就可以认为页面加载已经完成
6、运行示例看看
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:36
阅读量:83
阅读量:82
阅读量:65