DOM中如何使用removeChild方法
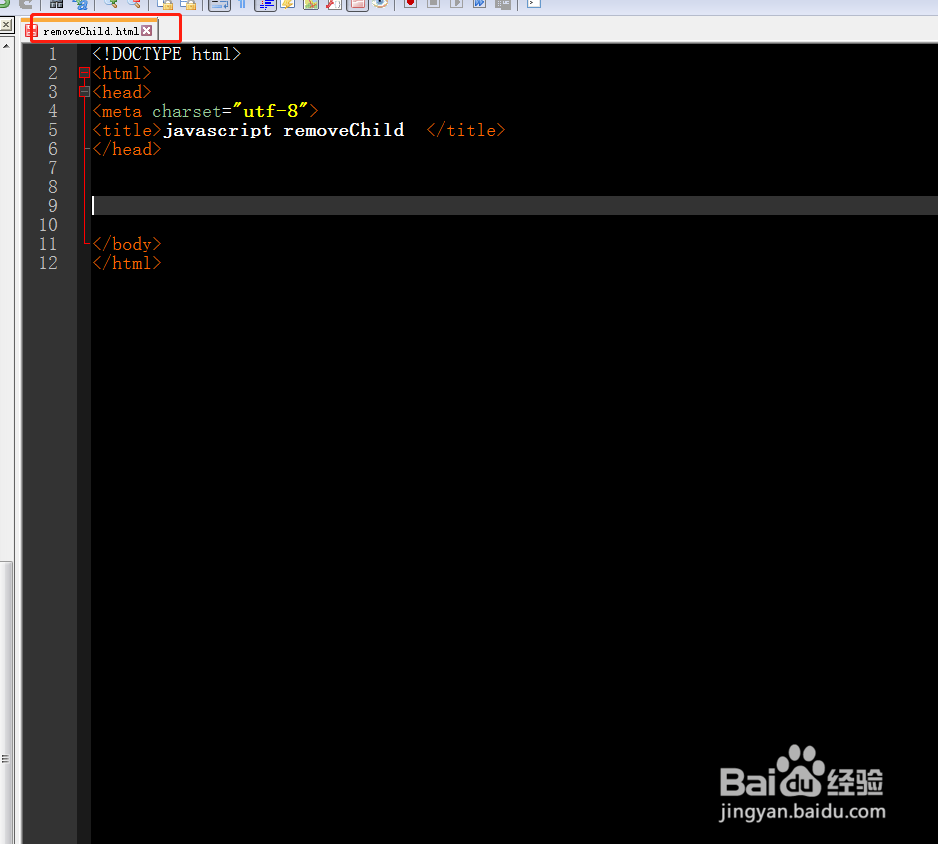
1、创建一个名称为 removeChild 的html文件
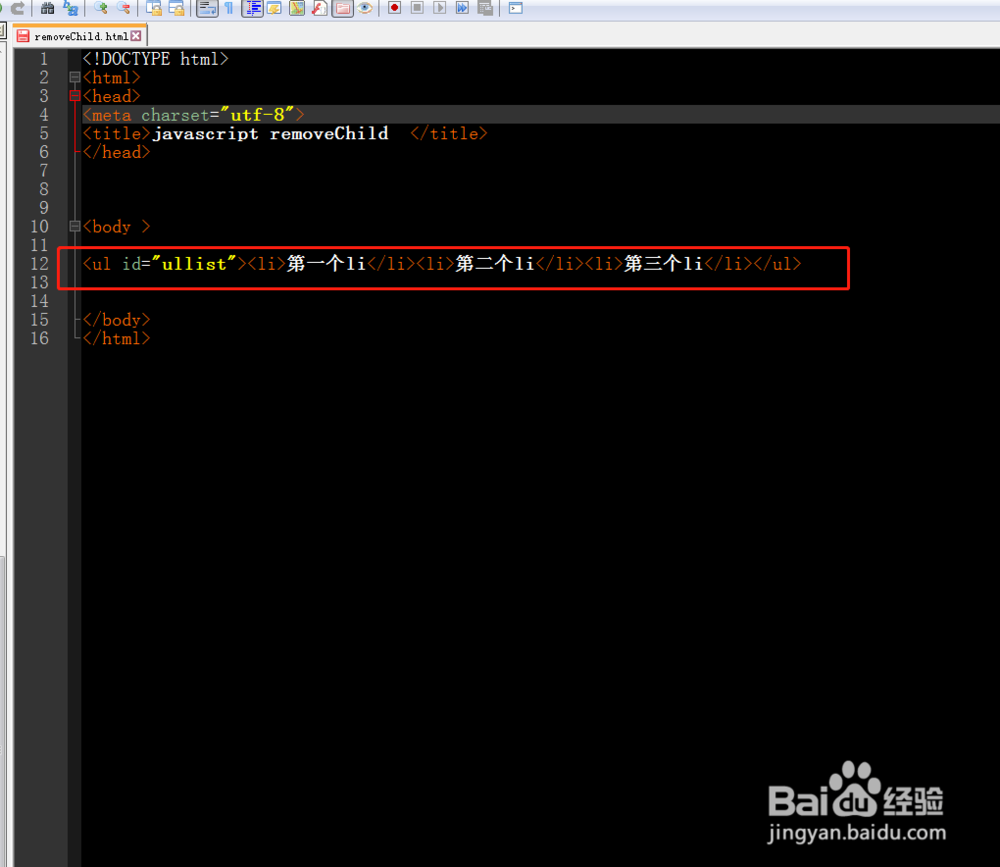
2、添加一个ul列表设置id,添加三个li 节点
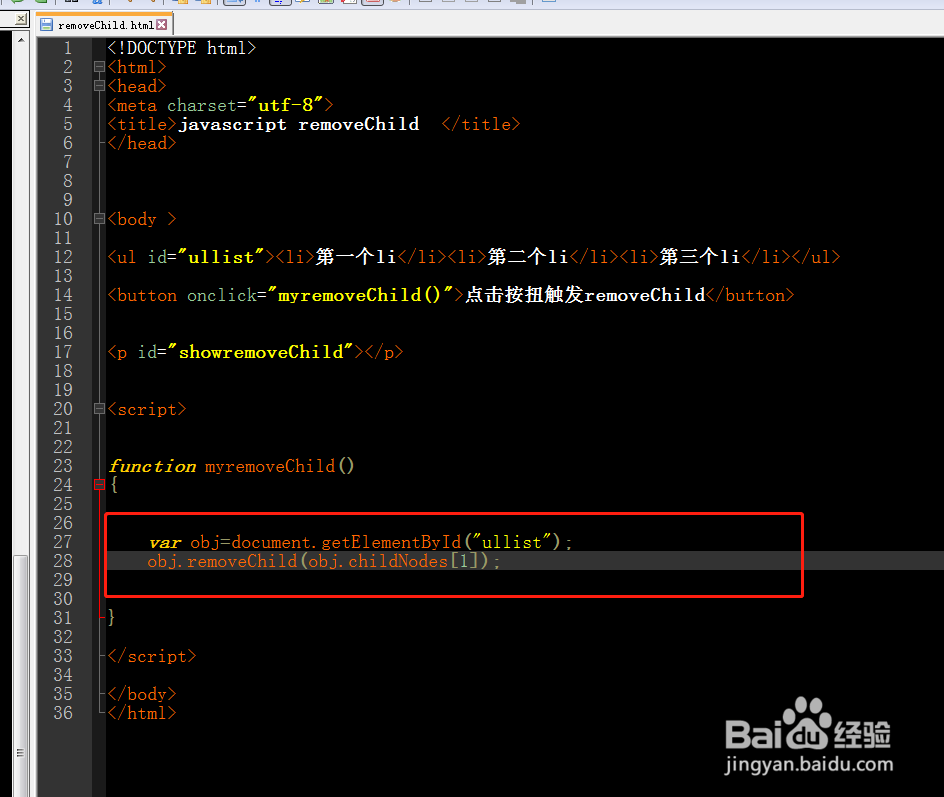
3、添加一个button按钮,在点击事件中加入自定义函数myremoveChild添加一p标签,设置id 为 showremoveChild
4、创建一个自定义函数 myremoveChild
5、在自定义函数中获取ul对象,获取子元素节点对象,用removechild方法删除子元素节点
6、在浏览器中打开文件,点击button查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:30
阅读量:35
阅读量:74
阅读量:64